„Wo sind denn die Eier?“ – die meistgestellte Frage im Supermarkt. Butter findet jeder. Intuitiv, oder bei sämtlichen Einkäufen gelernt, navigiert der Kunde schon mal in Richtung Käse und Milch. Aber Eier… Beim Gemüse? Bei der Milch? Oder doch in Richtung Backwaren? Jeder Supermarkt macht das anders. Zum Glück gibt es die nette Verkäuferin, die mir den Weg mehr oder minder konkret weist. Ihr Äquivalent im Online-Shop: Die Seitensuchfunktion. Wo aber sollten die Eier liegen, damit sie mir quasi direkt ins Auge springen und ich nicht lange suchen muss? Ich will nur ein-, maximal zweimal klicken, mehr Geduld habe ich nicht. Vom Suchen und Finden des Eies und wie die Navigationsstruktur deiner Website im besten Fall aufbaust. Das liest du in diesem Artikel.
Inhalt
‚Intuitiv und einfach sollte sie zu nutzen sein‘ und ‚über alle Unterseiten hinweg einheitlich‘ – Tipps zum Aufbau einer Website-Navigation fallen üblicherweise etwas lahm, recht unkonkret und wenig greifbar aus. Begib dich mit mir auf Eiersuche und du wirst wissen, was zu tun ist. Exemplarisch werden wir hier meisterladen.de analysieren: einen imaginären Online-Shop, in seinem Sortiment – Eier. Damit liegt unser Hauptmerk auf der Shop-Navigation. Die meisten Tipps sind jedoch auch für die Navigation von Websites die Dienstleistungen o.ä. anbieten nutzbar.
Die Vorteile eines nach SEO und CRO-Aspekten gut geplanten UND gut umgesetzten Navigationskonzepts liegen auf der Hand und beeinflussen sich gegenseitig:
Conversions: der User findet über Google oder jede beliebige Seite deiner Homepage den Weg zum Ziel/Produkt, informiert sich und kauft/kontaktiert…
Rankings: Google versteht den Aufbau/Inhalt deiner Seite, bemerkt super User-Signale und bewertet sie für sämtliche Keywords als relevant, wodurch guten Rankings entstehen.
Start: Sammeln und Sortieren – Nix ohne Keyword Sitemap
Wenn sich mehrere Produkte aus meinem Shop-Sortiment in einem Kriterium ähneln, dann ist es logisch, diese in einer Kategorie zusammen zu fassen, die am Ende einen Menüpunkt in der Navigation bilden wird. Aber wie genau soll sie heißen? Und wonach entscheide ich? Jetzt kommt das SEO-Handwerkzeug, die Keyword Sitemap, ins Spiel. Eine Tabelle mit der gesamten Seitenstruktur (Startseite, Kategorien, Subkategorien, Produkten), den Keywords pro Seite und die dazugehörige URL. Hieraus ergibt sich am Ende der Aufbau unserer Website-Navigation. Wobei dir eine Sitemap noch nützlich sein kann, liest du in unserem Artikel zur Keyword-Analyse. Anhand der Keyword Sitemap wird außerdem sämtlicher Content für die Homepage erstellt. Jede Seite erhält einen einzigartigen Text mit einmaligem Keyword-Fokus. Unser hauptsächliches Tool für die Analyse: Google Keyword-Planer (>> hier findest du weitere kostenlose Keywordtools). Wir fragen uns:
Wie suchen User nach Eiern, die sie kaufen wollen?
- Allgemeine Suchanfragen > Kategorien
- Konkrete Suchanfragen > Produkte
| Startseite | meisterladen.de | Keyword 1 | SV | Keyword 2 | SV | |
| Eier | /eier | Eier kaufen | 320 | Eier online kaufen | 30 | |
| Bio | /eier/bio | Bio Eier kaufen | 40 | Bio eier online kaufen | 10 | |
| Freiland | /eier/freilandhaltung | Freiland eier kaufen | 20 | Freiland eier online kaufen | 0 | |
| Auszug für eine exemplarische Keyword Sitemap | ||||||
Keyword Pro & Contra – Kleine Entscheidungshilfen
Die Suche nach den richtigen Keywords kann manchmal länger dauern als gedacht. Natürlich macht auch ein Blick auf die Konkurrenz sowie die USPs deiner Produkte Sinn. Diese Dinge solltest du außerdem betrachten:
- Suchvolumen & Relevanz
Die Relevanz (wie genau passt das Keyword zu meinem Produkt/Angebot) und die Häufigkeit von Suchanfragen der User entscheiden darüber, ob eine Kategorie/ein Menüpunkt aufgenommen wird oder rausfliegt.
Beispiel: Der Meisterladen verkauft unter anderem Eier. Die nennt man doch aber auch „ovum“ (480), „ovulum“ (110), „hühnerei“ (3.600)… Das Keyword „eier“ schlägt die anderen mit 40.500 Suchanfragen (monatlich in Deutschland). Bei solch informativen Keywords macht in einem Shop natürlich die Optimierung auf „eier kaufen“ mehr Sinn – immerhin 320 potenzielle Käufer tippen dies monatlich bei Google ein. Verkaufst du stattdessen Fernseher – impliziert die Suchanfrage „fernseher“ schon etwas eher eine Kaufintention als „eier“ (die weniger üblich übers Internet gekauft werden) – daher reicht es in diesem Fall, nur nachrangig auf „fernseher kaufen“ (als Keyword 2) zu optimieren.
Tipp: Lass dich nicht von geringen Suchvolumina abschrecken, wenn du dafür ganz konkret das anbietest, was der User sucht. Dementsprechend hast du die 40 User, die monatlich „eier online kaufen“ suchen, so gut wie im Sack.
- Logische Ergänzung
In manchen Fällen bedingt eine Subkategorie eine andere. Dann ist eine Aufnahme in die Keyword Sitemap sinnvoll, auch wenn die Suchvolumnia nicht überzeugend sind.
Beispiel: „bio eier kaufen“ wird in Deutschland monatlich 50 Mal gesucht, „eier aus kleingruppenhaltung kaufen“ sucht keiner. Der Meisterladen bietet aber einige solche Eier an – in diesem Fall solltest du deshalb eine Subkategorie anlegen.
- Produktanzahl
Generell gilt: Eine Kategorie mit weniger als 3 Produkten ist keine Kategorie.
Beispiel: Der Meisterladen führt nur 3 verschiedene Eierpackungen aus Käfighaltung. Damit fliegt diese Kategorie raus. Die Eier aus Käfighaltung bleiben weiterhin über Google, die Seitensuchfunktion oder die gesamte Produktübersicht auffindbar.
Kategorie oder Filter?
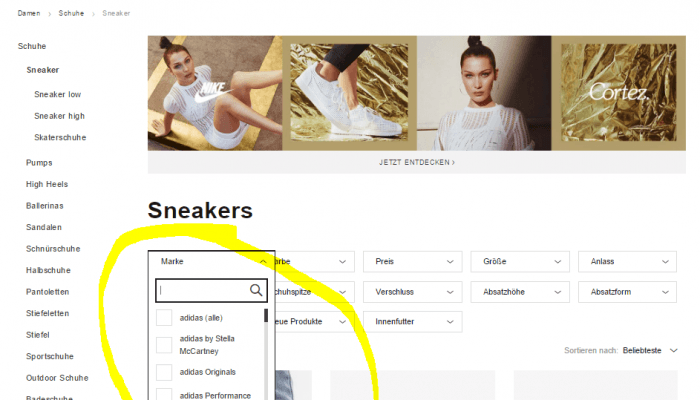
Bei sehr umfangreichen Kategorien sollten die Produkte nach weiteren Kriterien filterbar sein. Filter werden nicht als Menüeintrag in der Hauptnavigation angezeigt, sondern meistens in der Seitenleiste oder oberhalb der Produktansicht. Bei Zalando öffnen sich zum Beispiel in der Seitenzeile Unterkategorien und über den Produkten die Filter (siehe Zalando Screenshot). Was du technisch bei Filtern beachten musst, liest du weiter unten. In Sachen interner Usability sind Filter ein guter Service und auch Entscheidungshilfe für den User.
Beispiel:
Der Meisterladen bietet Eier in Weiß und Braun. Aber kein Mensch sucht „eier aus freilandhaltung braun“ – wir legen also einen Filter an. Oder du lieferst aus unterschiedlichen Regionen? Biete die Option an, deine Produkte nach Herkunft filtern zu können.
Was plant der User? Wofür sind die Eier gedacht? Wie wäre ein Filter nach Verwendungszweck:
- für Spiegelei
- für Rührei
- zum weichkochen
- zum hart kochen
- zum backen
- zum Eierlaufen
Das hört sich in diesem Zusammenhang natürlich albern an. Aber es bringt dich weiter, wenn du alle Richtungen einmal durchspielst.
Aus deiner Keyword Sitemap entsteht die Navigation deiner Website bzw. deines Shops. Gliedere die einzelnen Kategorien am besten einmal aus der Keyword Sitemap aus – ohne Keyword, Suchvolumen und Ziel-URL – und simuliere deine Hauptnavigation. Sieht sie übersichtlich aus?
Eine Shop-Navigationskonzept unterscheidet sich im Wesentlichen durch ihren Umfang von der Navi anderer Homepages. Jedes einzelne Produkt muss logisch untergebracht und einer Kategorie zugeordnet werden. Bei Super-Sellern wie Amazon oder Zalando eine echte Herausforderung. Dienstleistungen eines Unternehmens hingegen lassen sich meist leicht in wenigen Menüpunkten zusammenfassen.
Ein großes Sortiment sollte aber keine Entschuldigung für eine künstlich aufgeblasene Navigation sein. Auch eine Shop-Navigation sollte möglichst schlank ausfallen. Conversion-Optimierer beziehen sich hier auf das „Sieben-Phänomen“. Es beschreibt die Tatsache, dass Menschen bei kurzer Betrachtungszeit bis zu sieben Elemente im Kurzzeitgedächtnis speichern können. Der allgemeine Durchschnitt liegt bei sechs bis sieben gemerkten Elementen. Es ist daher folgerichtig die Navigation der Website zu komprimieren, um den Nutzern ein schnelles Auffinden gewünschter Produkte zu erleichtern.
Lange herrschte die SEO-Grundregel vor: Jede Seite muss ab der Startseite mit drei Klicks erreichbar sein. Sehr umfangreiche Shops können das vielleicht nicht leisten, aber daraus spricht der Grundgedanke: halte die Informationsarchitektur der Seite einfach – keep it simple. Der Hintergedanke ist nicht nur die einfachere Nutzerführung, sondern auch, dass eine Kategorie in fünfter Ebene linkjuice-technisch kaum noch Chancen hat, bei Google zu ranken. Bleib daher lieber bei maximal drei Kategorie-Ebenen und löse den Rest über Filter.
Wording: Das User-Auge klickt mit
Schlank – das bezieht sich bei der Navigation auch auf die Bezeichnung der einzelnen Menüpunkte/Links. Leichter gesagt als getan. Hier kommen sich SEO und CRO in die Quere. Der Suchmaschinen-Optimierer will seinen Menü-Punkt (seinen Link) natürlich „Eier kaufen“ nennen, der Conversion Rate Optimierer sagt: Das klickt keiner! Zu Recht! Keyword und ‚Ein-Blick-Verständnis‘ liegen im Clinch. Statt Keyword muss hier eine logische, schnell verständliche und klickbare Variante her. Wortwiederholungen sind ein Menü- und Klick-Killer. So schlicht wie möglich und trotzdem verständlich, das ist die Lösung:
| Eier kaufen | Eier |
| Bio Eier kaufen | Bio |
| Freilandeier kaufen | Freiland |
| Eier aus Boden-Haltung kaufen | Boden |
| Eier aus Kleingruppenhaltung kaufen | Kleingruppen |
Umdenken: Den User anders zum Ziel leiten
Mit Blick auf dein gesamtes Sortiment ist es vielleicht sinnvoll, deinem User eine Produktübersicht über alle Bio-Produkte zu geben? Oder du bietest neben Hühnereiern auch Enteneier, Straußeneier und Wachteleier an – je nach Suchvolumen sollten diese hier untergebracht werden. Vielleicht rutschen Bio, Freiland und Co. dann einfach eine Kategorie-Ebene nach unten oder reicht dann sogar ein Filter?
Intuition: Die Gewohnheiten des Users
Ein paar Konventionen sollten stringent eingehalten werden. Der User hat gelernt, dass er bei Klick auf das Logo (oben links) oder auf ein Häuschen zurück zur Startseite gelangt. Bleib dabei und wage hier keine Experimente. In der Desktop-Version sollte die erste Ebene klickbar sein und bei Mouse-Over im Drop Down die Subkategorien ausfahren. Für Mobile Devices gelten hier natürlich andere Regeln (Drop Down bei Klick etc.)
Alle Wege führen zum Ei
Jeder User ist anders. Jeder User denkt anders, sucht anders und bewegt sich anders auf deiner Website. Biete ihm möglichst viele Möglichkeiten zu finden, wonach er sucht.
- Hauptmenü
- Suche
- Breadcrumbs
- Content:
- Textlinks
- Bildlinks
- Inhaltsverzeichnis durch Sprungmarken
- Filter
- Tag Cloud (hauptsächlich in Blogs)
- Sitemap
- Seitenpaginierung
- Schritt für Schritt-Navigation (z.B. bei Kaufvorgang)
- Footer-Navigation
Achtung: Verwirre deine User nicht mit sämtlichen Linksammlungen in der Seitenleiste.
Content-Aufbereitung und Bilder
Viele User lassen sich lieber durch Bilder statt Menü-Punkte (Textlinks) durch deine Homepage leiten. Biete auf deiner Startseite deine Kategorien als Bildkacheln zum Klicken an. Bedenke außerdem, dass der User nicht nur über deine Startseite auf deine Website kommt. Angenommen, ein User landet auf einer Kategorieseite. Wie schnell versteht er, wo er ist, was dich und dein Produkt ausmachen und wie er weiter zum Ziel kommt?
Jede Seite kann potenziell eine Einstiegsseite sein (auch eine Produktseite), bereite sie dementsprechend gut auf und nutze auch das Webdesign dafür. Spätestens seit dem Google Update Hummingbird wissen wir, dass Google Themenseiten liebt. Wenn du also Eier verkaufst, solltest du für Google gleichzeitig der non plus ultra Experte auf dem Gebiet sein. Scrolle in der Fernseher-Kategorie von Real ruhig einmal nach ganz unten. Hier eröffnet sich ein ganzer Ratgeber zum Thema – relevanter kann man zum Thema wohl kaum sein. Mit gutem, keyword-optimierten Content beantwortest du die Fragen deiner User, überzeugst von deinem Produkt und generierst Rankings bei Google. Mehr win win win ist nicht möglich.
Ab einer dritten Kategorie-Ebene sollte immer über einen Filter nachgedacht werden. Checke die Relevanz und das Suchvolumen des Kategorie-Keywords. Dann stehen dir zwei Möglichkeiten zur Wahl, wie du mit Filtern/Filter-Kategorien umgehst:
- Kategorie-Keyword mit relevantem Suchvolumen
⇒ Filter sollte eine sprechende Filter-URL, also eine vollwertige Kategorie generieren.
⇒ Oberkategorien können evtl. aus der URL genommen werden.
- Kategorie-Keyword irrelevant und/oder ohne Suchvolumen
⇒ Filter kann eine Parameter-URL generieren.
⇒ Parameter-URLs sollten aus dem Index genommen werden!
Zalandos Navigation: mein Website-Beispiel zur Veranschaulichung:
Wir möchten Rote Sneaker High in Größe 39.
Keywords:
- „sneaker high rot“ (70 Suchanfragen/monatl.)
- „sneaker high rot 39“ (0 Suchanfragen/monatl.)
- Zalando kürzt die Kategorie-URL:
zalando.de/sneaker-high/ (Überkategorien /Schuhe und /Sneaker werden rausgekürzt)
⇒ Dopplungen in der URL werden so vermieden und die Kategorie erhält mehr Gewicht. Außerdem ist bei Sneakers klar, dass es sich um Schuhe handelt.
- Der Farben-Filter generiert eine sprechende Filter URL:
zalando.de/sneaker-high/_rot/
⇒ Seite ist bei Google indexiert: Bei einer Longtail Suchanfrage via Google zu „sneaker high rot“ wird hier direkt eine Produktübersicht ausgespielt, ohne dass der User im Shop seine Suche noch großartig verfeinern muss.
- Der Schuhgrößen-Filter wird als Parameter-URL drangehängt (d.h. es wird kein weiteres Verzeichnis mit /groese-39 aufgemacht):
zalando.de/sneaker-high/_rot_groesse-39/
⇒ Seite ist NICHT bei Google indexiert: Stattdessen rankt bei Google zalando.de/damenschuhe-sneaker/_rot/ auf Platz 1
Fazit & Kommentar
Puh, ein umfangreiches Thema – die Navigation einer Website wird gerne unterschätzt. Wenn ein Online-Shop oder eine Website aufgesetzt wird, verdecken häufig Scheuklappen die Sicht auf Usability und User-Anfragen. Wenn du langfristig Erfolg mit deiner Website haben möchtest, ist eine saubere Arbeit ab der ersten Minute unabdingbar. Es bringt nichts, talentierte Web-Designer ans Werk zu lassen und SEO und CRO auszuklammern. Sieht schick aus – bringt aber nichts. Beschäftige dich ausführlich mit deiner Informationsarchitektur. Lass sie auch mal eine Woche liegen und denke nochmal von der anderen Seite darüber nach. Oder hole dir professionelle Hilfe von unserer SEO-Agentur. Jeder soll die Chance haben Eier zu finden, wenn er sie sucht.
Bildquellen: © by aleksei-veprev / iStockphoto.com, © by Aleuti / iStockphoto.com, © by Nensirich / iStockphoto.com












Wow, was man aus „Eiern“ machen kann ist unglaublich. Toller Artikel.
Schön geschrieben. 🙂 Nur die Tabelle ist nicht responsive. 😛