Hast du schon mal versucht, mit geschlossenen Augen im Internet zu surfen? Oder mit nur einer Hand? Ganz schön mühsam, nicht wahr? Für viele Menschen sind Beeinträchtigungen die tägliche Realität – in der Bundesrepublik Deutschland gehören zu dieser Gruppe allein 13 Millionen Personen aus allen Altersgruppen. Barrierefreiheit ist also auch im Internet relevant, abseits von Rampen an Türen, Bussen oder Bahnen, an die wir bei dem Begriff oftmals denken.
Für eine Teilhabe an digitalen Dienstleistungen und Angeboten von Menschen mit Beeinträchtigungen und Behinderungen wird das Barrierefreiheitsstärkungsgesetz (BFSG) ab 2025 Unternehmen hier in die Pflicht nehmen. Bis dahin stellen sich einige Fragen, die wir in diesem Artikel behandeln.
Wird mich als Unternehmen das BFSG betreffen?
Wie sieht es aus, wenn ich ausschließlich im B2B-Bereich tätig bin?
Welche Sanktionen drohen, falls ich nichts unternehme?
Fragen, wie sie zuletzt bei der Thematik Cookie-Banner oftmals aufkamen, um anschließend erst verschleppt angegangen zu werden. Mit diesem Blogartikel wollen wir ein Bewusstsein dafür schaffen, bei diesem Thema frühzeitig zu handeln und sich als Anbieter digitaler Inhalte zu positionieren. Denn zugänglich gestaltete Websites und Angebote holen alle Menschen gleichsam ab, ob mit Beeinträchtigung oder ohne.
Inhalt
1. Wieso sind barrierefreie Websites wichtig?
Jürgen Dusel, Behinderten-Beauftragter von der BundesregierungBarrierefreiheit ist kein „nice to have“
oder der Wunsch einer kleinen Gruppe!
Beeinträchtigungen betreffen viel mehr Menschen als wir zunächst glauben. Und es gibt Menschen, die in der Statistik der Schwerstbehinderten (7,8 Mio.) gar nicht auftauchen, weil sie sich gar nicht schwerstbehindert melden. Dazu gehören zum Bespiel Menschen, die schwere Herzprobleme haben. Es gibt verschiedene Facetten der Beeinträchtigung: kurzfristige, mittelfristige und langfristige Beeinträchtigungen. Ein verstauchter Arm beispielsweise ist eine kurzfristige Beeinträchtigung, Farbenblindheit ist eine langfristige Beeinträchtigung. Daneben gibt es auch situative Beeinträchtigungen wie ein Kind auf dem Arm, welches die Motorik einschränkt.
Große Baustellen auf Websites auf dem Weg zur Barrierefreiheit
Ein schwacher Kontrast zwischen Text und Hintergrund, der Menschen mit eingeschränktem Sehvermögen das Lesen erschwert, tritt laut dieser Analyse der gemeinnützigen Organisation Webaim auf etwa neun von zehn Internetseiten auf. Etwa zwei Drittel der untersuchten Seiten (Majestic Million-Liste der meistreferenzierten Websites der Welt) haben keine Alternativexte, die beispielsweise Bilder beschreiben oder Texte vereinfacht ausdrücken. Ebenfalls problematisch sind fehlerhafte Links (60 Prozent) und Schaltflächen (29 Prozent).
Anteil der Majestic Million Websites der folgende WCAG*-Fehler aufweist:
Schwacher Textkontrast: 86 %
Keine Alternativtexte: 66 %
Fehlende Steuerelemente: 54 %
*WCAG=Internationale Richtlinien für barrierefreie Webinhalte / Quelle: WebAIM
Der Anfang ist die Hälfte des Ganzen
Wer Barrierefreiheit googelt, findet auf vielen Websites beispielsweise von stattlichen Stellen oder Behörden schon Hinweise auf Arbeit am Thema Barrierefreiheit. Wichtig ist ins Handeln zu kommen und nicht nur Absichtserklärungen zu veröffentlichen.

2. Wer muss handeln nach dem Barrierefreiheits-Stärkungs-Gesetz?
Der Stichtag für die Anwendbarkeit der Anforderungen nach dem BFSG ist der 28. Juni 2025. Ab diesem Datum gelten die Kernanforderungen für Websites und Apps.
Das Ziel ist die Barrierefreiheit von Produkten und Dienstleistungen zu gewährleisten, das Recht auf Teilhabe von Menschen mit Behinderung am öffentlichen und digitalen Leben zu stärken sowie den EU-Binnenmarkt harmonisieren.
Für öffentliche Stellen gelten bereits das Behindertengleichstellungsgesetz (BGG) und die Barrierefreie-Informationstechnik-Verordnung (BITV2.0). Diese gelten nicht für private Wirtschaftsakteure.
Die neue Regelung gilt für:
- Online-Shops § 1 Abs. 3 Nr. 5 BFSG
- Dienstleistungen im elektronischen Geschäftsverkehr (darunter fallen: E-Commerce mit Endkunden / Support-Dienstleistungen wie z.B. Website mit Support Hotline)
- Personenbeförderungsdienste: Webseiten, Apps, Ticketdienste, Reiseinformationen
- Telekommunikationsdienste
Für wen gilt die neue Regelung nicht?
- Kleinstunternehmen (<10 Beschäftigte) und maximal 2 Millionen Euro Jahresbilanz / Jahresumsatz
- Einzelne Website-Elemente bei unverhältnismäßiger Belastung (wer sich auf Härtefallregelung berufen will: an Dokumentationspflicht denken)
- Reine Präsentationsseiten
- Blogs ohne entgeltpflichtige Produkte oder Dienstleistungen
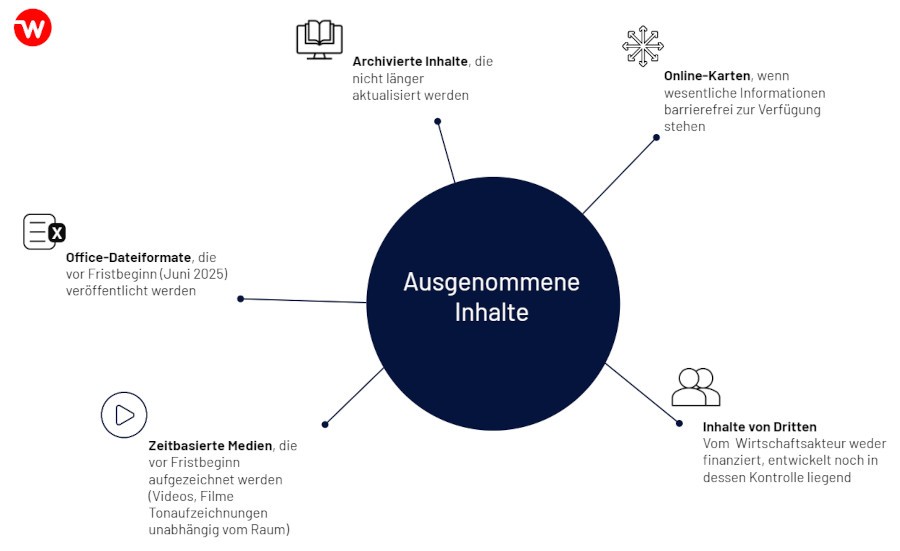
Welche Inhalte sind ausgenommen?

Welche Sanktionen drohen?
Kontrolle
Eine Kontrolle findet über die Marktüberwachungsbehörde statt. Diese kann bestimmen, dass Angebote oder Dienstleistung ohne Barrierefreiheit nicht weiter angeboten werden dürfen.
Strafgeld
Das Strafgeld beträgt bis zu 100.000 Euro, wenn der Verstoß als Ordnungswidrigkeit gilt.
Abmahnung
Eine Abmahnung an Unternehmen, die die Anforderungen an Barrierefreiheit nicht einhalten, ist durch Mitbewerber, Wirtschaftsverbände oder Verbraucherschutz möglich. So eine Abmahnung, für die ein Anwalt eingeschaltet wird, kostet das abgemahnte Unternehmen Geld (Abmahngebühren). Privatleute können nicht die Betreiber abmahnen, sondern können die Behörde anrufen und auffordern einzuschreiten, wenn die Anforderungen an Barrierefreiheit nicht eingehalten werden von Betreibern/Unternehmen.
Gewährleistung
Die Gewährleistung betrifft vor allem Dienstleister, die eine Website bauen. Wer eine Website erstellt, muss gesetzliche Anforderungen beachten, wenn nichts explizit vereinbart worden ist. Wenn vereinbart wurde, dass eine barrierefreie Website geliefert werden soll, dann hat der Auftraggeber auch Anspruch darauf (Mängelgewährleistungsrechte der Käufer).
Gilt das BFSG auch im B2B-Geschäft?
Das Hauptaugenmerk des BFSG liegt auf Verbrauchern und Endbenutzern. Es gilt nicht für den reinen B2B-Bereich. Verbraucher müssen dafür allerdings komplett ausgeschlossen sein. Es darf also keinen Vertragsabschluss mit Verbrauchern geben. Die Deklaration alleine soll allerdings nicht ausreichend sein, sondern muss einer Kontrolle standhalten können. Es muss z.B. wie bei der Metro eine höhere Hürde eingebaut sein, wo man mit nachweisen muss, dass man gewerblich tätig ist.
Barrierefreiheit – Was ist zu tun?
Produkte und Dienstleistungen müssen barrierefrei sein. Das ist der Fall, wenn sie für Menschen mit Behinderungen in der allgemein üblichen Weise, ohne besondere Erschwernis und grundsätzlich ohne fremde Hilfe auffindbar, zugänglich und nutzbar sind.
Informationspflichten (bei Dienstleistungen)
- Beschreibungen der Dienstleistung in barrierefreiem Format
- Erläuterungen zur Inanspruchnahme der Dienstleistung
- Infos darüber, wie die Dienstleistung die Anforderungen an die Barrierefreiheit erfüllt
- Angaben der Marktüberwachungsbehörde
Inhaltliche Anforderungen: BFS-VO
Informationen müssen wie folgt bereitgestellt werden:
- Mehr als ein sensorischer Kanal
- Auffindbar, verständlich, wahrnehmbar, lesbar (Größe, Kontrast)
- Textformat für assistive Technologien geeignet (Text muss auslesbar sein z.B. von Screenreader für Blinde, Textdateien nicht als Bild hochladen – auch aus SEO-Sicht wichtig)
- Alternative Darstellung bei Nicht-Text-Inhalten
- Inhaltliche Gestaltung „wahrnehmbar, bedienbar, verständlich, robust“ (Website muss z.B. auf unterschiedlich großen Screens bedienbar sein)
Bei Dienstleistungen im elektronischen Geschäftsverkehr müssen:
- Informationen zur Barrierefreiheit der zum Verkauf stehenden Produkte und der angebotenen Dienstleistungen bereitgestellt werden
- Identifizierungs-, Authentifizierungs-, Sicherheits- und Zahlungsfunktionen müssen wahrnehmbar, bedienbar, verständlich und robust gestaltet werden
Weitere Konkretisierungen
Bei visuellen Bedienungsformen: Alternative für Personen mit fehlendem/eingeschränktem Sehvermögen und fehlendem Farbsehen
Bei auditiven Bedienungsformen: Alternative für Personen mit fehlendem Hörvermögen
Bei stimmlicher Eingabe: Alternative ohne diese Anforderung
Bei manueller Bedienung: Alternative ohne feinmotorische Anforderungen
Allgemein gilt: Die Gestaltung soll keine fotosensitiven Anfälle (epileptische Anfälle) auslösen. Die Nutzung soll bei kognitiven Einschränkungen erleichtert und vereinfacht werden (wichtig: Die Privatsphäre wahren).
Brauche ich eigentlich Webentwickler dazu?
Da die komplette Oberfläche der Webseite angepasst werden muss und zwar so dass sie trotz verschiedener Behinderungen bedienbar ist, werden Webentwickler und UI/UX-Designer benötigt! Es benötigt einiges an Fachwissen, um die nötigen Anpassungen sowohl technisch als auch fachlich umsetzen zu können.
Tool-Tipp für Screenreader: Test der eigenen Website
Können sich Menschen mit sehr schwachem / nicht vorhandenem Sehvermögen Inhalte auf eurer Website korrekt vorlesen lassen? Das könnt ihr mit dem NVDA Screenreader (kostenfreie quelloffene Software) testen. NVDA steht für Nonvisual Desktop Access. Link zum Download des NVDA Screenreaders: https://www.nvaccess.org/download/ . Mehr Infos zum Screenreader NVDA findet ihr hier auf der Aktion Mensch Website einfach-fuer-alle .
Muss ich Usability/ UX komplett neu denken?
Nutzer wollen überzeugt werden, ob beeinträchtig oder nicht.
Barrierefreiheit…
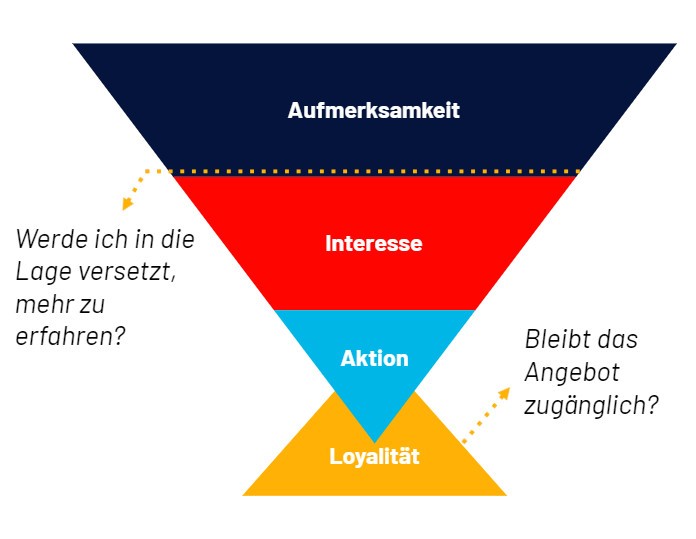
- Ist für die gesamte Customer Journey relevant
- wird bei der Nutzerbindung immer wichtiger
- wird Pflicht und auf die Qualität der Umsetzung kommt es an
In Zukunft wird es auch immer mehr Personalisierung geben – das bietet webnetz übrigens auch an.
Fazit: Barrierefreiheit ist ein Ziel
Der Weg Richtung Barrierefreiheit ist ein fortlaufender Verbesserungsprozess.
- Status-Quo ermitteln und festhalten. Guidelines und Tools assistieren.
- Barrierefreiheit als Teil von UX / UI verstehen
- Grundlegende Barrierefreiheit zunächst in der Breite erreichen. Sukzessive nutzerorientierte Anpassung & A/B Testing. Qualitative Daten aus Zielgruppe einfließen lassen.
- Komplette Barrierefreiheit ist ein Ziel und kein Zustand.
Wenn ihr einen Website-Relaunch angedacht habt, unterstützten wir euch dabei sehr gern. Ihr möchtet die Barrierefreiheit eurer Website checken lassen und wissen auf welche Barrieren Nutzer bei euch stoßen? Dann meldet euch bei uns: anfragen@web-netz.de . Wir zeigen euch Optimierungspotenziale auf und priorisieren diese für euch.
Max
Dieser Blogartikel basiert auf dem webnetz Webinar „Barrierefreiheit 2025 -Recht & Praxis“ von SEO-Experte Maximilian Girnus von webnetz und Rechtsanwalt Martin Kilgus von CMS Deutschland, welches am 09.11.2023 stattgefunden hat.
Podcast-Tipp: „Barrierefreie Websites werden Pflicht – Das sollten Unternehmen jetzt wissen!“ mit Michael Huber, Head of Web Development, webnetz und unserem Podcast-Host Nico Loges.
Kostenlose Online-Marketing-Webinare
Wir bieten jede Woche kostenlos zwei Webinare an. Alle Themen und die nächsten Termine findet ihr auf: web-netz.de/webinare.

Bildnachweis Titelbild: iStock – Sladic