Vor ziemlich genau drei Jahren stellte Google die Search Console nach einer Beta-Phase auf ein neues technisches Fundament. Seit dem Neustart sind viele Funktionen aus der alten Search Console umgezogen, verbessert und teilweise sogar noch deutlich erweitert worden – neben einigen Funktionen, die weggefallen sind. Zusätzlich zum allseits bekannten Leistungsbericht eurer Keywords, gibt es vor allem auf technischer Seite einige interessante Neuerungen und Auswertungsmöglichkeiten. Wir zeigen euch, was im Rahmen des Page Experience Updates und im laufenden SEO-Monitoring einen deutlichen Mehrwert bietet.
Die Google Search Console (GSC) ist für Websitebesitzer ein Pflichtinstrument. Sie ermöglicht auf der einen Seite, Kennzahlen wie Klicks, Impressionen oder die Positionen von Keywords der eigenen Seite aus den Suchergebnissen abzulesen. Auf der anderen Seite aber auch über mögliche technische Probleme beim Crawling und der Indexierung auf dem Laufenden zu bleiben. Personenbezogene Daten sammelt die Search Console nicht. Es werden lediglich Such-Statistiken und technische Informationen abgebildet. Zur Nutzung des Tools ist daher auch keinerlei Code-Einbindung in die Website nötig. Lediglich die Verifizierung als Website-Inhaber kann – neben einigen anderen Wegen – über ein Snippet im Head-Bereich der Website erfolgen.
Inhalt
Das Nutzererlebnis im Blick behalten
Aus SEO- und Performance-Sicht hat dies den Vorteil, dass kein weiteres Skript bei einem Seitenabruf geladen werden muss. Womit wir auch schon bei einem ersten zentralen Thema der Search Console-Funktionen angekommen wären: der Nutzerfreundlichkeit der Website. Für viel Aufsehen und Kopfzerbrechen hat in diesem Jahr das Page Experience Update gesorgt, dass unter anderem die Core Web Vitals als Rankingfaktor aufnahm. Um den Anforderungen einer guten Page Experience und somit letztlich der Nutzer gerecht zu werden, stattete Google den Punkt der Nutzerfreundlichkeit in der GSC mit zwei weiteren Auswertungsmöglichkeiten aus.
Core Web Vitals
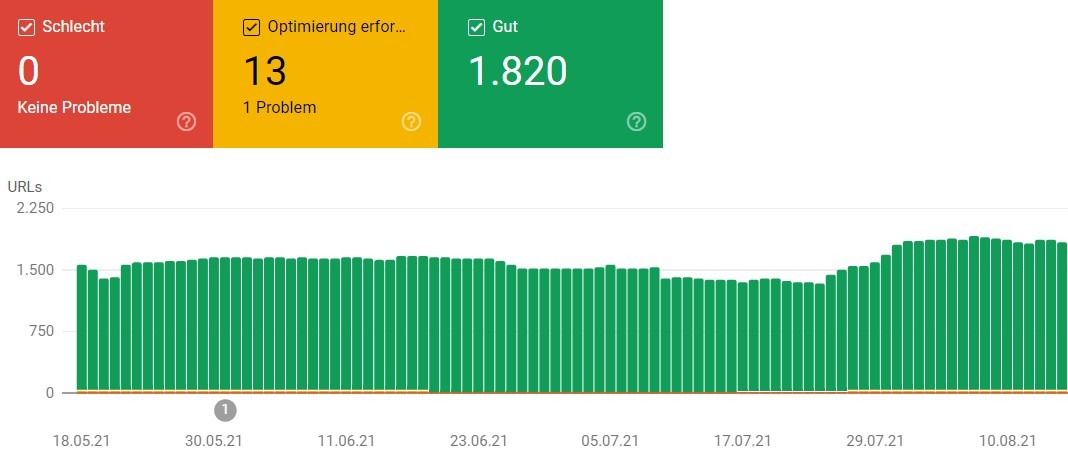
Zunächst gibt es da bereits seit Ende 2019, damals noch unter dem Namen Speed Report, den heutigen Core Web Vitals Report. Dieser zeigt euch in einem klassischen Ampel-System an, wie viele und welche eurer Unterseiten aus Performance-Sicht kritische bis gute Werte erzielen. Die hier dargestellten Werte basieren auf realen Nutzerdaten aus dem Chrome-Browser. Google gruppiert hier allerdings ähnliche URLs bzw. Seitentypen. Dabei werden Durchschnittswerte gebildet, wodurch es zu Abweichungen zwischen den Ergebnissen der Google PageSpeed Insights sowie Lighthouse auf der einen und der Search Console auf der anderen Seite geben kann.
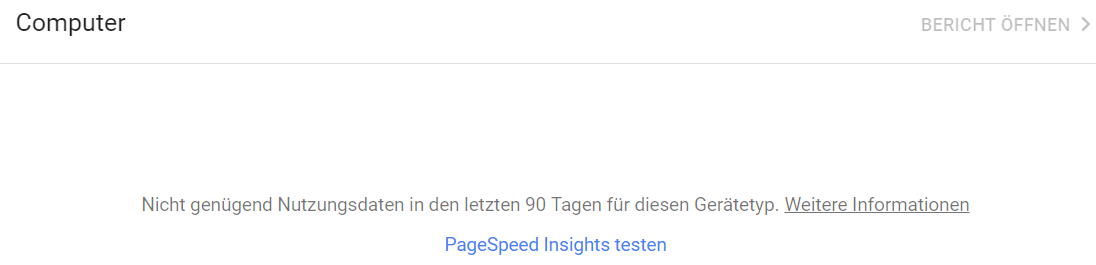
Gibt es nicht genügend reale Nutzerdaten, kann es auch dazu kommen, dass ihr an dieser Stelle nichts ausgespuckt bekommt. In diesem Fall verweist Google auf die PageSpeed Insights, wo zumindest noch über Labordaten eine Einschätzung gegeben werden kann, ob Unterseiten eine gute Performance bieten oder zu optimieren sind.

Werden direkt Zahlen und Werte ausgegeben, unterscheidet Google neben den guten URLs noch zwischen schlechten und mittelmäßigen URLs. In der GSC sind letztere etwas unglücklich als „Optimierung erforderlich“ angegeben. Eine Bezeichnung, die so natürlich auch auf die schlechten URLs zutrifft und hier eine noch größere Priorität besitzt. Um die betroffenen URLs genauer zu betrachten, klickt auf die jeweilige Meldung und im Folgefenster unbedingt auch einmal auf die URL. Erst dann werden euch Seiten angezeigt, die ein identisches Problem haben. Die Auflistung der URLs sollte euch in der Folge die genauere Analyse etwas erleichtern. Denn so könnt ihr unterschiedliche URLs in das PageSpeed oder Lighthouse-Tool zum Test werfen und die Fehlerquelle(n), wie etwa Skripte, Bilder oder eine problematische Ladereihenfolge schneller eingrenzen. Insbesondere wenn Fehler auf tausenden Seiten auftreten, werden diese in der Regel nur von ganz bestimmten Dateien oder Faktoren verursacht.
Informationen und Tipps zum Vorgehen der Analyse, hat mein Kollege Patrick übrigens in seinem Artikel zu Core Web Vitals Verbesserungen genauer erklärt.
Page Experience-Übersicht: Verhalten von Seiten
Zur Ergänzung und vor allem dem leichteren Einstieg in das Thema Nutzerfreundlichkeit, gibt es seit diesem Jahr den zusätzlichen Menüpunkt „Verhalten von Seiten“ im Bereich der Nutzerfreundlichkeit. Neben dem Verweis auf die Core Web Vitals ist hier die generelle Übersicht der Nutzerfreundlichkeit visualisiert. Denn dafür sind die Core Web Vitals nur ein Kriterium. Ebenso entscheidend ist die Verwendung von https, die mittlerweile zum Standard geworden ist, als auch die optimierte Darstellung der Seite auf mobilen Geräten.
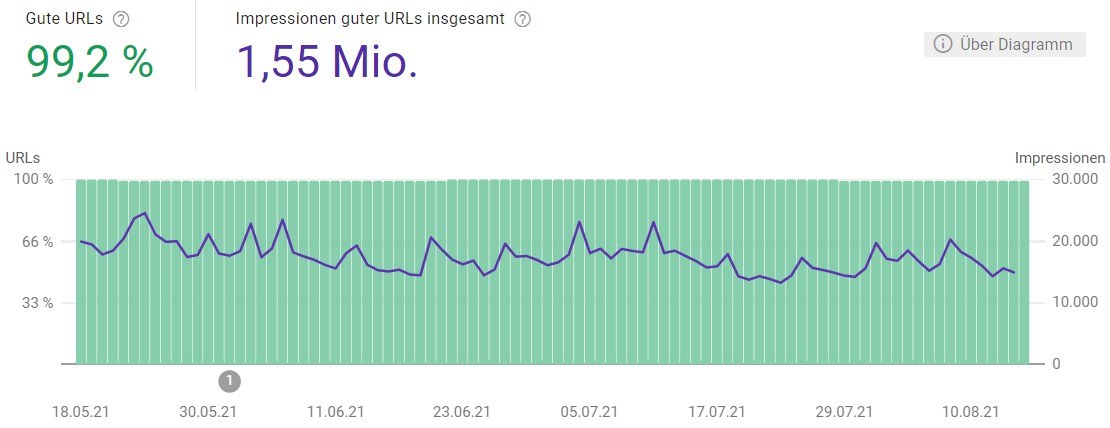
Dies fasst Google unter dieser Stelle zusammen und stellt zusätzlich zu den bereits vorher vorhandenen Berichten eine grafische Übersicht zur Verfügung. So seht ihr auf einen Blick, wie groß der Anteil an URLs ist, die Google für die mobile Website als „gut“ einstuft und wie viele Impressionen diese URLs in der Suche haben. Bei den Werten handelt es sich um ungefähre Werte, da sie sich aus einem längeren Betrachtungszeitraum ergeben. Zudem können hier auch noch URLs mit einbezogen werden, die mittlerweile zwar noch in den Suchergebnissen auftauchten, aber durch unterschiedlichste Gründe evtl. nicht mehr aufrufbar sind. Dieser Bericht berücksichtigt also nur die drei genannten Faktoren.

Kurz nach dem Launch der Übersichtsseite hatte Google übrigens noch die beiden zusätzlichen Punkte der Sicherheit (Safe Browsing) und Nutzerfreundlichkeit von Werbeanzeigen in diesem Bericht. Diese wurden mittlerweile allerdings wieder entfernt, da sie keine direkten Auswirkungen auf die Core Web Vitals haben. Zudem gibt es für die Nutzerfreundlichkeit von Werbeanzeigen noch das entsprechende Tool unter https://www.google.com/webmasters/tools/ad-experience-unverified?hl=de.
Versteckt, aber wertvoll: Crawling-Statistiken
Neben der Optimierung der Performance dürften aus technischer Sicht für viele Seitenbetreiber auch Informationen darüber relevant sein, wie Google die Seite crawlt und vor allem, was gecrawlt wird. In der alten Google Search Console lieferte Google hier mit den Crawling-Statistiken nicht besonders umfangreiche Informationen. Drei Grafiken lieferten dabei Infos zur Anzahl der täglich gecrawlten Seiten, heruntergeladenen Kilobytes und der Dauer des Herunterladens einer Seite. Gab es Ausschläge in einem der Graphen, standen viele SEOs hier vor einem Rätsel. Wollte man mehr über die Gründe erfahren, gab es keinen Weg vorbei an einer Logfile-Analyse.
Die Neuerungen, die Google Ende 2020 einführte, machen eine Logfile-Analyse zwar nicht überflüssig. Sie liefern aber deutlich mehr Informationen und beantworten einfache Fragen nun deutlich besser und schneller als zuvor.
Crawling-Statistiken als Ausgangspunkt für weitere Analysen
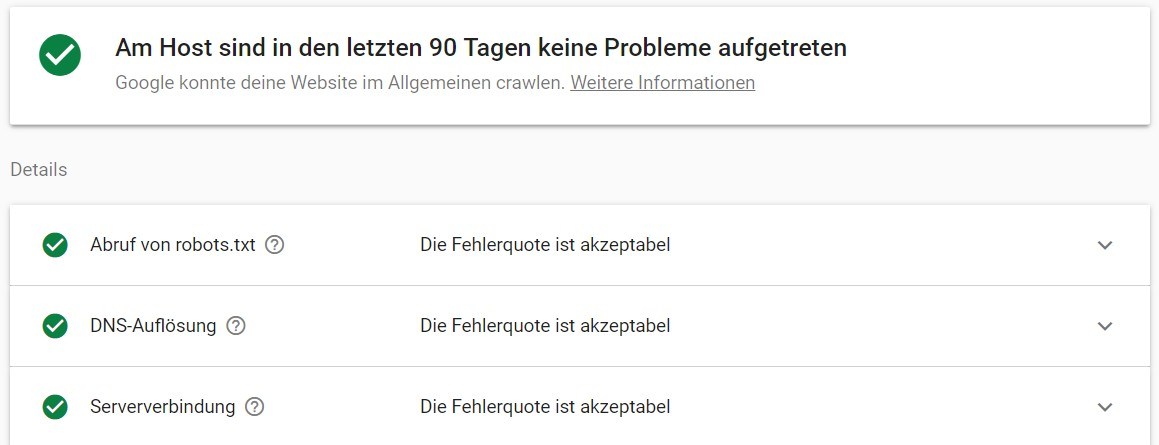
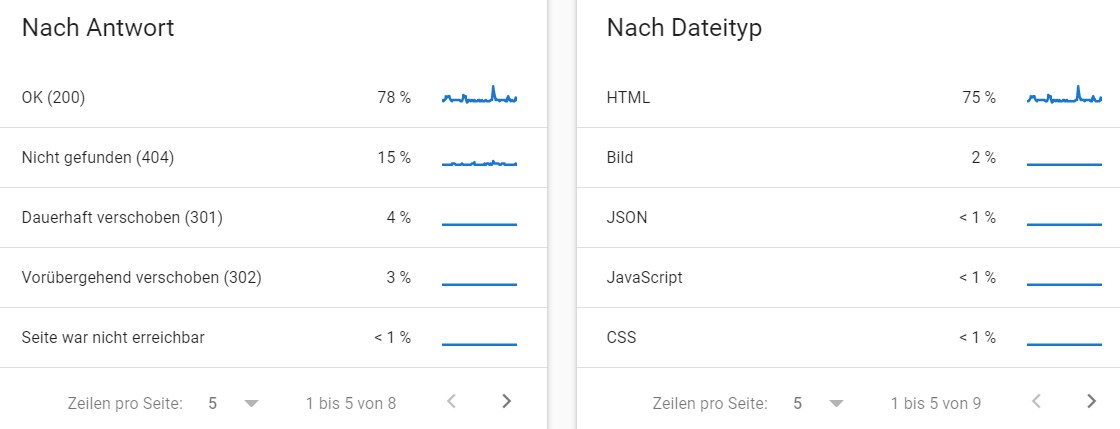
Die Übersicht der Crawling-Statistik versteckt sich im Bereich Einstellungen und Crawling. Neben den bereits bekannten drei Werten aus der Vorgängerversion, gesellen sich im Seitenverlauf Informationen zum Hoststatus der letzten 90 Tage, sowie eine etwas genauere Aufschlüsselung der Crawling-Anfragen:

Neben dem Status Code und dem Dateityp gibt es Infos über den Zweck (Aktualisierung von vorhandenen vs. Auffinden von neuen URLs) und des Googlebot-Typs (Smartphone, AdsBot, Bilderbot etc.).
Insbesondere die Aufschlüsselung nach Antwort kann gut als Ausgangspunkt für weitere Analysen genutzt werden. Sinkt die Anzahl an Seiten mit dem Statuscode 200, sollte tiefergehend geprüft werden, woran das liegt. Der Bericht der 404-Seiten liefert zwar keine Infos, warum Google die Seiten crawlt. Mit einem Crawling-Tool wie dem Screaming Frog oder Ryte lässt sich aber schnell herausfinden, ob wir intern womöglich zu stark auf nicht mehr vorhandene Seiten verlinken.
Die einzelnen Zeilen der vier Bereiche lassen sich anklicken, um eine Auflistung gecrawlter URLs zu erhalten. Diese Liste ist zwar nicht gänzlich vollständig. Sie kann aber genutzt werden, um etwa zu sehen, wann eine URL zuletzt gecrawlt wurde. Diese Prüfung kann alternativ für nicht in der Liste vorhandene URLs auch über das Suchfeld im oberen Bereich der GSC erfolgen.
Helfen kann uns der Bericht auch nach einem Website-Relaunch. Denn damit lässt sich gut verfolgen, wie die Anzahl der Code 200er Seiten zunimmt, stagniert oder gar abfällt. Ist letzteres der Fall, läuten bei uns die Alarmglocken und es gilt, genauer hinzuschauen. Nach einem Relaunch ist ein Anstieg der 404-Seiten allerdings kurzfristig nichts Ungewöhnliches. So stieg im Rahmen eines Relaunchs, bei dem wir auf den Umzug und die Weiterleitung unwichtiger, alter Seiten verzichteten, zunächst die Anzahl gecrawlter 404-Seiten. Nach und nach reduzierte sich diese dann jedoch stark.
Die Crawling-Statistiken eignen sich deutlich besser als zuvor, um in einem ersten Schritt zu prüfen, ob sich die Crawler von Google den wirklich wichtigen Inhalten widmen können oder es Probleme gibt. Neben den vier genannten liefert Google auch Hinweise, wenn die Seite für das Crawling nicht oder nur zeitweise nicht erreichbar ist. Im Bericht zum Hoststatus werden etwaige Aussetzer der letzten 90 Tage dargestellt. Liegen hier Probleme vor, sollten diese möglichst schnell der IT-Abteilung oder dem Hoster kommuniziert werden.
Wer bereits über ein separates Monitoring-Tool verfügt, sollte dennoch einen regelmäßigen Blick in den Hoststatus werfen. Durch eine falsch eingestellte robots.txt kann etwa der Zugriff nur für bestimmte Bot-Typen unterbunden werden. Ist das im bereits vorhandenen Monitoring nicht berücksichtigt, fällt es spätestens in der Search Console auf.
Weiterentwicklung der Google Search Console
Die laufenden Optimierungen und Ergänzungen neuer Funktionen der Google Search Console werden sich auch in den nächsten Wochen und Monaten fortsetzen. Vor allem der Bericht der internationalen Ausrichtung, der die hreflang-Einbindung auf der Website prüft, dürfte bei vielen Nutzern ganz oben auf der Wunschliste stehen. Dieser ist nach wie vor nur in der alten Search Console erreichbar. Die bisherige Updatefrequenz und die Optimierung bestehender Funktionen hinsichtlich Bedienung und Funktionsumfang zeigen aber, dass Google das Tool deutlich mehr Nutzern zugänglich machen will.
Welche Funktionen der Search Console nutzt ihr bisher am meisten? Und worüber wünscht ihr euch bei uns im Blog konkrete Anleitungen oder Hilfestellungen? Hinterlasst uns gerne eure Kommentare und wir bemühen uns, die Themen aufzugreifen.
Ich freu mich auf eure Fragen!
Euer Dennis
Kostenlose Online-Marketing-Webinare
Wir bieten jede Woche kostenlos zwei Webinare an. Alle Themen und die nächsten Termine findet ihr auf: web-netz.de/webinare.

Bildnachweis Titelbild: Myriam Jessier | unsplash.com