Google bewertet Websites nach ihrer Relevanz und der spezifischen Suchanfrage des Nutzers. Eine hohe Relevanz spiegelt sich dann im Ranking der Suchergebnisse wider. Hierbei wird das Ziel verfolgt, das gesuchte Ergebnis schnellstmöglich zu liefern und den Nutzer somit zufriedenzustellen. Diese Relevanz ist ohne Text aber kaum herzustellen. Doch was hat das mit der Bildoptimierung zu tun?
Auch in Zeiten von künstlicher Intelligenz, Machine Learning und Augmented Reality braucht es ein bisschen mehr, um Rankings mit Bildern zu erzielen. Was genau, erfährst du hier.
Inhalt
- Wofür werden Bilder optimiert?
- Für welche Art von Websites ist eine Bildoptimierung relevant?
- Warum wird Bilder-SEO immer wichtiger?
- 5 Tipps und Rankingfaktoren für Bilder
- Häufig gestellte Fragen
- Welche Rankingfaktoren spielen im Bilder-SEO eine Rolle?
- Welche Vorteile bietet Bilder-SEO?
- Warum ist Bilder-SEO sinnvoll?
Wofür werden Bilder optimiert?
Im Bilder-SEO geht es nicht nur um die reine Bildersuche von Google, sondern auch um die Bilder-Ergebnisse als eine Komponente der „Universal Search“. Bilder, die in der „Universal Search“, also der normalen Websuche auftauchen, werden dort positioniert. Dies geschieht immer dann, wenn Google der Meinung ist, dass das Ausspielen von Bildern zu einer bestimmten Suchanfrage ein optimales Suchergebnis für den Nutzer erzielen könnte. Es soll letztlich das sein, wonach der Nutzer sucht.


Für welche Art von Websites ist eine Bildoptimierung relevant?
Bilder-SEO ist für zwei wesentliche Seitentypen wichtig:
- Transaktionale Websites
- Informative Websites
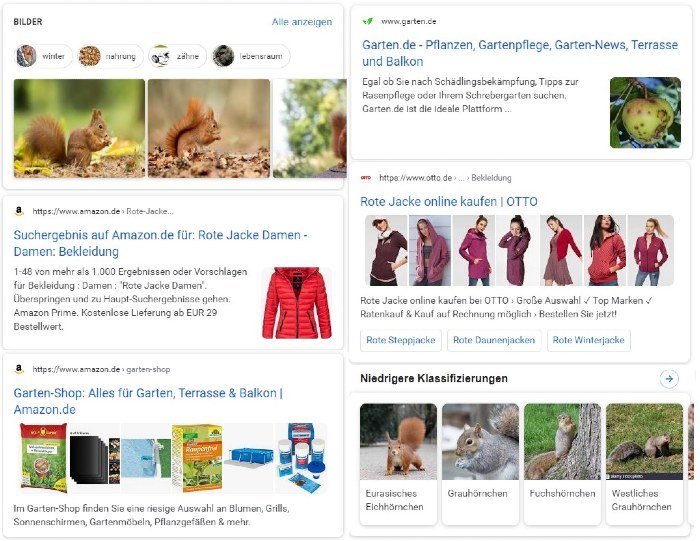
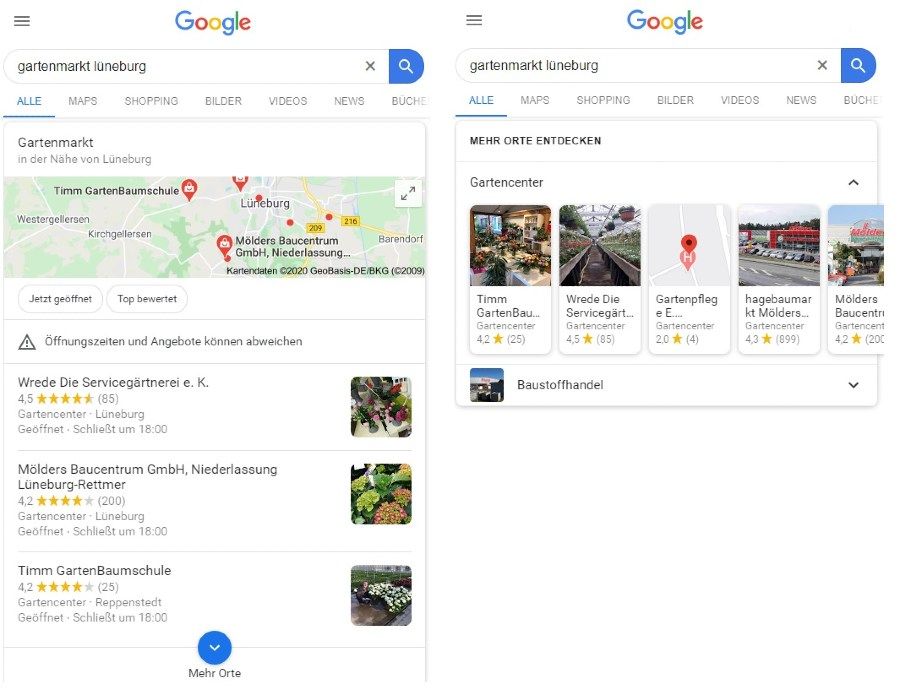
Transaktionale Websites, zum Beispiel Online-Shops, können durch eine optimale Platzierung von Bildern potenzielle Käufer in ihrer Kaufentscheidung beeinflussen und auf ihre Website lenken. Diese Nutzer geben meist einen transaktionsorientierten Suchbegriff ein. Beispielsweise den Suchbegriff: „rote jacke“. Eine Platzierung deines Produktbildes in diesen Suchergebnissen wäre ausgezeichnet.

Bildnachweis: Screenshot Google Suchergebnisse
Für informative Websites wie zum Beispiel einen Blog oder einen Ratgeber, ist die Optimierung der eingesetzten Bilder ebenfalls von Bedeutung. Wenn ein Text Bilder enthält, dann können die Rankings der Texte durch die Optimierung auf semantisch passende Begriffe gesteigert werden.
Warum wird Bilder-SEO immer wichtiger?
Bilder-SEO nimmt an Bedeutung zu, genauso wie Google wächst und neue SERP-Elemente einbindet. Anhand der nachfolgenden Beispiele ist erkennbar, welche Relevanz die Einbindung von Bildern in der Google-Suche besitzt und an welchen Stellen sie eingebunden werden.
Mobile Snippets

Bildnachweis: Screenshots Google Suchergebnisse
Bilder im Local Pack
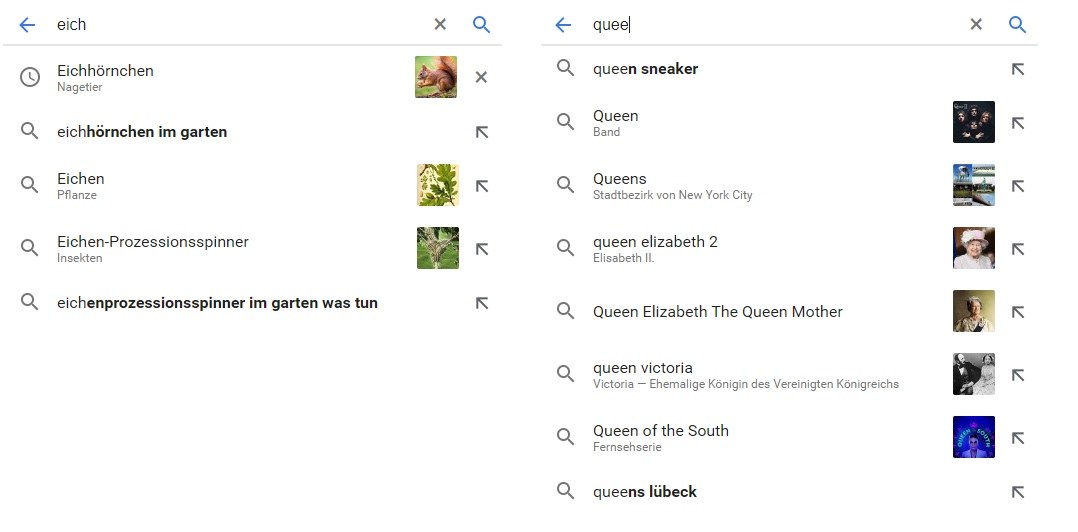
Bilder in den Thumbnails in Google Suggest

Bildnachweis: Screenshots der Google Suggest
5 Tipps und Rankingfaktoren für Bilder
Um mit deinen Bildern ein optimales Ranking zu erzielen, haben wir 5 Tipps zusammengestellt, die dir bei deiner Bildoptimierung helfen sollen.
1. Tipp: keyword-bezogene Optimierung
Umliegender Text
Zur Steigerung der Relevanz eines Bildes zu einem bestimmten Suchbegriff ist die Platzierung von geeigneten Keywords an sinnvollen Stellen erforderlich. Dabei geht es für Google weniger um die optische Platzierung, sondern vielmehr um die Position des Bildes im Quellcode. Dabei sind folgende Kriterien wichtig:
- Keywords in der Bildunterschrift verwenden
- Semantisch passende Keywords im umliegenden Text einbringen
(im Absatz vor und nach dem Bild) - Nächstgelegene Zwischenüberschrift mit Keywords versehen
Allerdings sollte bei dem Einsatz der Keywords die Natürlichkeit nicht beeinträchtigt werden. Das heißt, du solltest nicht auf Zwang geeignete Keywords unterbringen und übertreiben. Denn auch das merkt Google und straft deine Website im schlimmsten Fall ab.
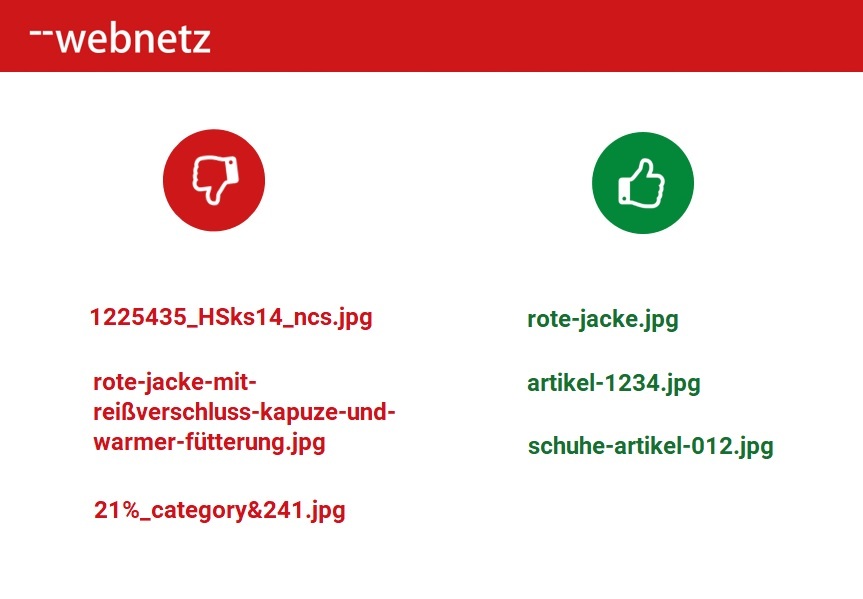
Dateibezeichnungen optimieren
Die Dateibezeichnungen der Bilder sollten sogenannte „sprechende“ Dateinamen besitzen. Diese Dateinamen weisen folgende Aspekte auf:
- Eine eindeutige Bezeichnung
- Müssen allerdings nicht komplett selbsterklärend sein
(zum Beispiel: Bei der Verwendung von Artikelnummern) - Keine Verwendung von Unterstrichen oder Leerzeichen
(Bindestriche „-„ als Trennzeichen verwenden!) - Nur aus Kleinbuchstaben bestehen
- Keine Verwendung von Sonderzeichen und Umlauten
(z.B. kein %, inklusive „ß“, ae statt ä etc.) - Kompakt
Hier sollte ebenfalls das Hauptkeyword der jeweiligen Seite oder andere thematisch passende Keywords in der Dateibezeichnung integriert werden.
Beispiele für wenig geeignete und gute Dateibezeichnungen:
Alt-Attribut
Das Alt-Attribut oder häufig auch Alt-Text genannt wird dem Nutzer angezeigt, wenn das Bild nicht geladen werden kann. Außerdem ist es ebenso zwingend erforderlich für die Barrierefreiheit. Der Alt-Text kann Menschen mit Sehbehinderungen vorgelesen werden. Aus diesen Gründen ist es besonders wichtig, sinnvoll und klar beschreibende Alt-Texte zu verwenden. Es sollten nützliche und informative Inhalte dargestellt werden.
Auch hier gilt: Die Alt-Texte mit passenden Keywords zu bestücken, die sich auf den Inhalt der Seite beziehen. Die Verwendung von überflüssigen Keywords kann in diesem Fall auch als nutzerunfreundlich eingestuft werden, sodass Google die entsprechende Website abstrafen kann. Allerdings liegt der Fokus von Alt-Texten eher auf die Beschreibung der Bilder. Es sollte also das beschrieben werden, was auf dem Bild zu sehen ist. Zum Beispiel: „Frau in rotem Kleid vor dem Brandenburger Tor“.
Die Einbindung des Alt-Textes erfolgt im Body des Quellcodes im Image-Tag und könnte so aussehen:
<img src=“beispielbild.jpg“ alt=“An dieser Stelle wird der Alt-Text eingebunden“ />
Title-Attribut
Das etwas unbekanntere Title-Attribut wird beim Mouseover als Tooltip in einem kleinen Fenster angezeigt. An dieser Stelle ist eine Optimierung nur dann notwendig, wenn keine Bildunterschrift verwenden werden soll.
2. Tipp: Bildgrößen und Bildversionen
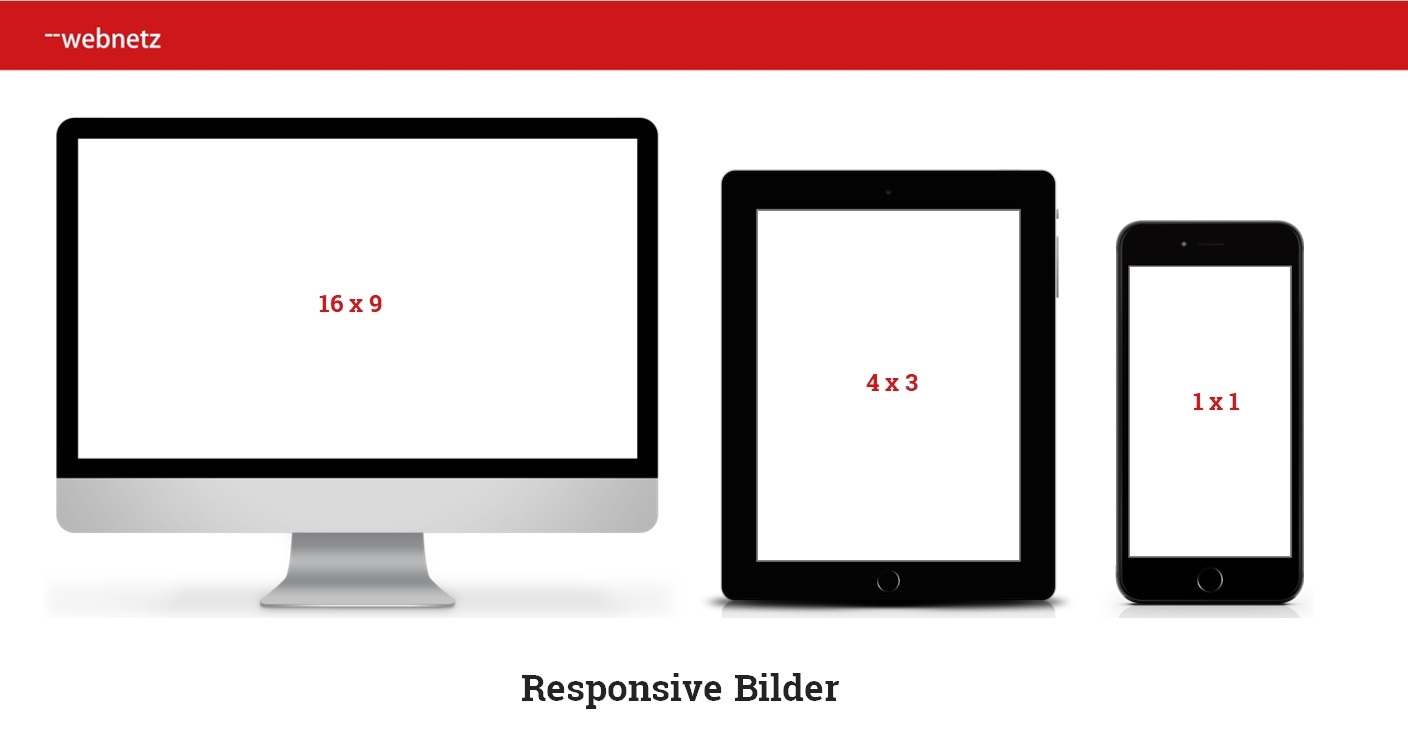
Responsive Bilder verwenden
Ein Bild sollte je nach Bildschirmgröße anders dargestellt werden, damit der Nutzer unabhängig vom verwendeten Endgerät eine optimale und nutzerfreundliche Sicht auf das entsprechende Bild hat. Die Suchergebnisse in der Google Bildersuche variieren ebenfalls minimal auf unterschiedlichen Endgeräten. Bilder sollten immer in voller Breite eingesetzt werden, da zu kleine Bilder in der Bildersuche missachtet werden. Aus diesen Gründen hinterlege ein Bild in verschiedenen Versionen.
Google empfiehlt folgende Bildformate für Produkte: 1×1, 4×3 und 16×91.
Du solltest dir im Klaren darüber sein, in welchem Bereich deine Website die Aufmerksamkeit erzielen soll. Je nach Unternehmensintention kann es ganz unterschiedlich aussehen. Für die mobile Ausspielung von Bildern ist das Hochformat geeignet, für den Desktop das Querformat. Du solltest nicht beide Formate mixen, sondern dir Bewusst machen, wo du die Nutzer ansprechen wirst. Ein Business-to-Business-Unternehmen erreicht potenzielle Kunden eher über die Desktop-Bildschirme in Büros. Ein Online-Shop erreicht seine Kunden eher nach der Arbeit auf dem Weg nach Hause in Bus und Bahn über den Handy-Bildschirm. Das Bewusstsein sollte vorhanden sein, um nicht unnötig viele Bilder in unterschiedlichen Formaten bereitzustellen.
Du solltest auf den PageSpeed achten. Denn zu groß eingebundene Bilder gehen meist zu Lasten der Ladegeschwindigkeit deiner Website, deshalb empfehlen wir eine maximale Bildgröße von 100 KB.
Es werden einige Tools auf dem Markt bereitgestellt, die eine Skalierung von Bildern schnell möglich machen.
Skalierung der Bilder durch Tools:
- Kraken.io
(Kostenpflichtiges Tool auch als Plugin für WordPress erhältlich) - Pixlr.com
(Kostenlose Version verfügbar. Eignet sich vor allem gut für kleine Mengen an Bildern)
3. Tipp: Strukturierte Daten
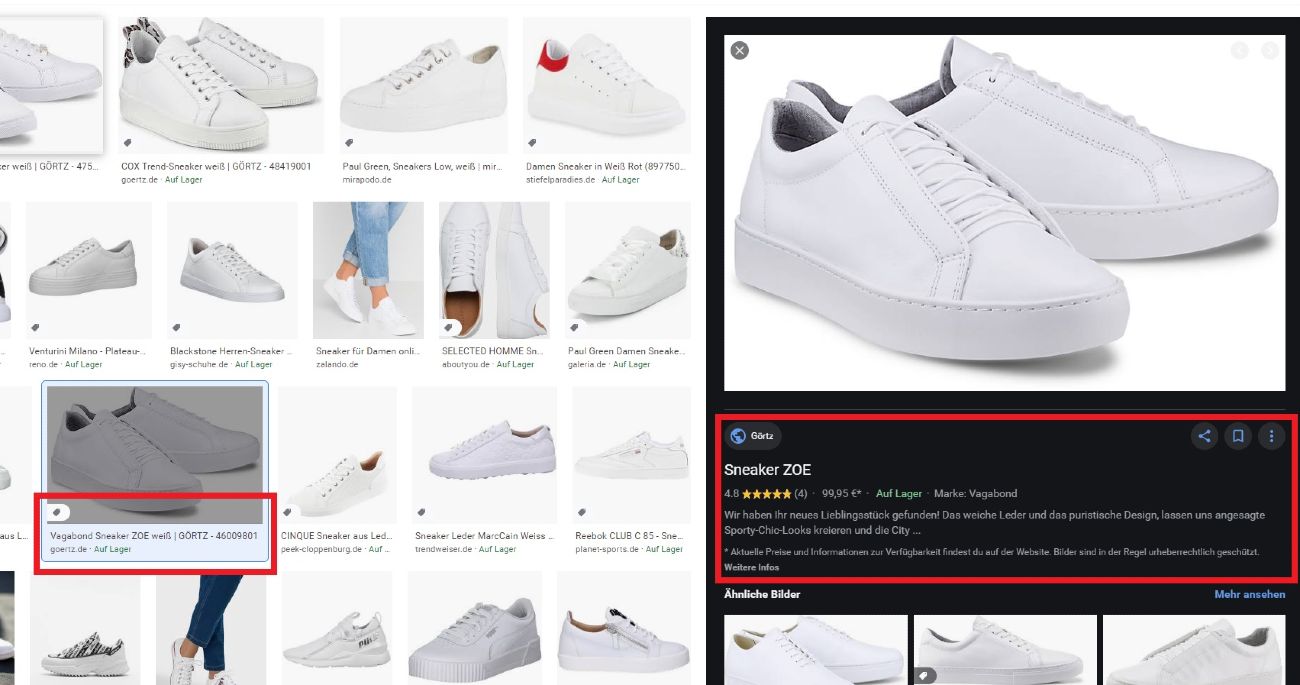
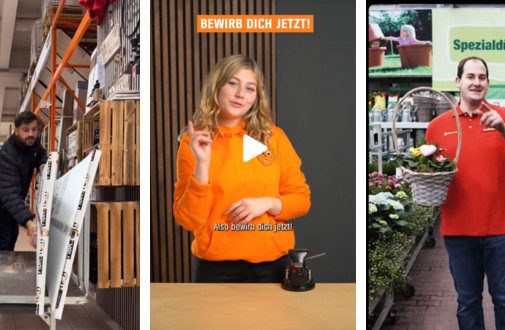
Durch das Hinzufügen von strukturierten Daten, kann Google Bilder als Rich-Snippet anzeigen. Das Rich-Snippet liefert dem Nutzer relevante Informationen zu einer Website oder dem entsprechend dargestellten Produkt. Außerdem profitiert das Bild von einer gut sichtbaren Kennzeichnung. Google unterstützt mit diesem Format: Produkte, Videos und Rezepte.

Bildnachweis: Screenshot der Google Bildersuche
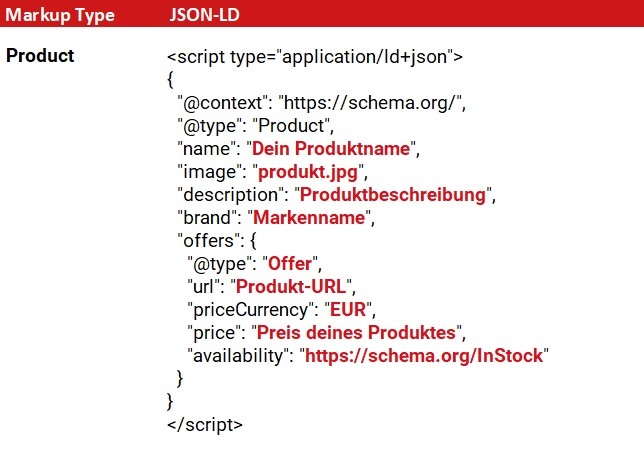
Die Auszeichnung erfolgt im Quelltext per JSON-LD und kann wie folgt aussehen:

Bildnachweis: © web-netz
Wenn du überprüfen möchtest, ob deine Produkt-URL vollständig mit strukturierten Daten ausgezeichnet ist, dann kannst du das Google Testtool für strukturierte Daten verwenden. Hier fügst du lediglich deine entsprechende URL ein. Das Testtool zeigt dir, welche Auszeichnungen vorhanden sind und gibt Informationen zur Vollständigkeit an.
4. Tipp: Mehrfachverwendung
Produziere positiven Duplicate Content
Bilder-SEO ist der einzige Bereich der Suchmaschinenoptimierung in dem sich das Auftreten von gleichen und identischen Inhalten positiv auf dein Ranking auswirken kann. Wird ein Bild an unterschiedlichen Stellen auf deiner eigenen Website und auch auf anderen Websites eingebunden, verzeichnet Google es als besonders gut. Allerdings dürfen die Bilder hierbei nur über eine URL erreichbar sein.
Du kannst andere Webmaster dazu anregen, deine Bilder zu nutzen und zu verlinken. Zum Beispiel kannst du hilfreiche Grafiken zur Veranschaulichung erstellen. Alles das, was andere Websites dazu veranlassen könnte, deine Bilder einzubinden. Die Bilder sollten immer im gleichen Kontext eingesetzt werden.
Aus diesem Grund ist es nicht ratsam ein Stockfoto zu verwenden, welches schon in vielen anderen Kontexten eingesetzt wurde. Das Bild wird dann sicherlich keine guten Rankings erzielen.
Schaffe selber Originalbilder und binde sie exklusiv ein. Dann kannst du dir sicher sein, dass dein Bild bisher nur in diesem Zusammenhang verwendet wurde.
5. Tipp: Bilder-Sitemap
Hast du eine Menge von Bildern auf deiner Website, die alle samt gecrawlt und indexiert werden sollen? Laut Google ist es dann empfehlenswert eine separate Bilder-Sitemap zu erstellen. Damit Google mehr Informationen zu den auf der Website verfügbaren Bildern bekommt, kannst du durch diese Sitemap zusätzliche Informationen liefern. Möglicherweise auch Informationen, die Google sonst nicht erkennen würde. Zum Beispiel: Bilder, auf welche die Website per JavaScript zugreift.
Auswertung des Traffics über Bilder
Um den Erfolg oder auch Misserfolg messen zu können, wird eine gute Datenbasis benötigt. Entscheidungen für weitere Optimierungen können besser getroffen werden, wenn ein Monitoring-Tool existiert. Zum einen kann der Traffic, der über die Bilder kommt, so gemessen werden. Zum anderen können Bilder-Rankings analysiert werden. Dabei ist es möglich zu verfolgen, über welches Keyword der Einstieg erfolgte, wie sich die Position des Bildes im Laufe der Zeit verändert hat und mit welcher URL gerankt wird.
Tools zum Monitoring:
- Google Search Console (Traffic)
- Awrcloud (Keyword-Monitoring)
- Sistrix (Keyword-Monitoring)
Viel Erfolg beim Optimieren!
Maylina
Häufig gestellte Fragen
Welche Rankingfaktoren spielen im Bilder-SEO eine Rolle?
Die fünf wichtigsten Rankingfaktoren im Bilder-SEO sind: Mehrfachverwendung, Bildgröße & Version, inhaltliche Optimierung und das Einbauen einer Bilder-Sitemap. Weitere Rankingfaktoren können ebenfalls einen Einfluss auf die Suchergebnisse haben. Zum Beispiel zählen dazu: Der Seitentitel und Seiteninhalt, Überschriften im Text, Googles Machine Learning und die Klickrate in der Bildersuche.
Welche Vorteile bietet Bilder-SEO?
Wenn deine Bilder eine optimale Platzierung erhalten, können potenzielle Kunden schon sehr schnell auf deine Produkte und letztlich auf deine Website aufmerksam gemacht werden. Auch Blogbeiträge können durch eine inhaltliche, keyword-bezogende Optimierung der Bilder im Ranking positiv beeinflusst werden.
Warum ist Bilder-SEO sinnvoll?
Google bindet immer mehr Bilder in die Suchergebnisse ein. Eine Top-Platzierung und die Positionierung von Bildern in entsprechenden SERPs bietet viel Potenzial und ist in der Online Welt enorm wichtig. Im Online-Handel spielt die Sichtbarkeit einer Website eine sehr wichtige Rolle.

Quellen:
1 vgl. Google (Mai 2020): https://developers.google.com/search/docs/data-types/product#rdfa_1
Bildnachweis Titelbild: © web-netz












Sehr gute Zusammenfassung! Ich würde noch empfehlen einen Screenshot der Google Search Console mit der Analyse der Bildersuche zu liefern (weil das nicht allen bekannt ist).
Bei dem Beispiel der Dateinamen würde ich noch 1 rotes und 2 grüne hinzufügen damit es auch wirklich jeder für seinen Fall anwenden kann.
Als Agentur-Tool zur Bilder-Komprimierung vermisse ich TinyPng / jpg das ist wirklich das einzige was ich gefunden habe, welches sich nahtlos in den Agentur-Workflow einbindet.
Der Aberglaube mit dem Bindestrich in Dateinamen hält sich so hartnäckig wie das Gerücht über die den meta Keyword Tag.
Google hat das 2011 und 2016 selbst revidiert:
Matt Cuts Underscores vs. dashes in URLs
https://www.youtube.com/watch?v=AQcSFsQyct8
Underscore vs. dashes
https://www.youtube.com/watch?time_continue=1301&v=YL4sdTcUJzo
Wenn möglich empfehle ich auch Bindestriche (lässt sich leichter tippen als der Unterstrich). Wenn die Bilder allerdings von Grafik mit unterstrichen kommen, erwähne ich das zwar verzichte aber auf eine „Umerziehung“. Die Grafik benutzt meistens Apple-Rechner, dort ist der Unterstrich viel geläufiger, das hat zwar den Nachteil dass zwangsläufig Unterstriche in Dateinamen und Blogposts auftauchen. Der Diskussionsaufwand ist es aber meistens nicht wert.
Daher Bindestriche sind besser für den Nutzer falls diese mal eine URL abtippen muss, ist aber auch kein schlimmer Fehler wenn es sich um ein Unterstrich handelt.
Vielen Dank für deine Tipps Axel!
Die hier aufgeführten Tools zur Bildbearbeitung sind natürlich nicht abschließend.
Kraken.io und pixlr haben sich für uns auf Grund ihrer Funktionalität und einfachen Handhabung sehr bewährt.
Gerade bei den Tools denke ich aber auch, dass es Geschmackssache ist, mit welcher Oberfläche man besser zurecht kommt (solange eine nahezu verlustfreie Komprimierung stattfinden kann).
Viele Grüße,
Maylina