„Ein Bild sagt mehr als tausend Worte“ – diese Redewendung kennen wir alle und nicht selten trifft sie zu. Genauso können Worte aber auch entscheidend dazu beitragen, Dinge klarer und eindeutiger erscheinen zu lassen. Genau damit befasst sich die Disziplin des UX Writings – oder auch User Experience Writing. Wie sich das Nutzererlebnis auf deiner Website oder in deiner App durch die geschickte Verwendung von Text positiv beeinflussen lässt, erfährst du, wenn du weiterliest.
Inhalt
Was ist eigentlich UX Writing?
UX Writing lässt sich in die Begriffe „User Experience“ und „Writing“ zerlegen. Die Bedeutung des Begriffs „Writing“ setzen wir mal als bekannt voraus. Der Begriff „User Experience“ beschreibt die Nutzererfahrung oder das Nutzererlebnis von Produkten, wie beispielsweise Websites. Dabei geht es nicht nur um die reine Benutzerfreundlichkeit, sondern auch um all das, was sich vor der Benutzung (Erwartungen und erster Eindruck), während und nach der Benutzung in unserem limbischen System an Emotionen und Gefühlen zusammenbraut – eben das gesamte Nutzererlebnis.
Zusammenfassend lässt sich UX Writing also als die Gestaltung von Textinhalten für ein positives Nutzungserlebnis definieren. Im Gegensatz zu Marketingtexten, die insbesondere zur Bewerbung und Überzeugung eingesetzt werden, dienen UX-Texte der Unterstützung der Nutzer.
Die nutzerzentrierte Textgestaltung findet dabei in erster Linie nicht für Fließtext, sondern für die sogenannte Microcopy Anwendung. Darunter werden kurze Hinweise und Beschriftungen auf Benutzeroberflächen verstanden, deren Daseinsberechtigung in erster Linie darin besteht, Nutzer zu informieren, anzuleiten und zu führen. Oftmals wird der Begriff Microcopy daher auch synonym zu UX Writing verwendet. Die kleinen Textbausteine können dabei in unterschiedlichster Form auftreten.
Zu Microcopy zählen unter anderem:
- Button-Beschriftungen
- Fehler- und Erfolgsmeldungen
- Formularbeschriftungen
- Tooltips
- Pop-Up-Benachrichtigungen
- Navigationselemente
Warum sollte mir User Experience Writing nicht egal sein?
Du möchtest neue Sneaker kaufen, kommst auf eine Website und weißt nicht, was du tun sollst. Du fühlst dich nicht abgeholt, nicht unterstützt und dir wird bei der Benutzung kein positives Gefühl vermittelt. Frustriert verlässt du die Website und schaust dich woanders nach den neuen Adidas Sneakern um.
Kommt dir diese Situation bekannt vor? Nein? Dann hast du wohl bisher einfach Glück gehabt! So oder ähnlich kann es dir nämlich ergehen, wenn auf einer von dir besuchten Website kein UX Writing beziehungsweise UX Texting angewandt wurde und keine (hilfreiche) Microcopy vorhanden ist.
Die mittels UX Writing erstellten Textbausteine und Webtexte dienen nämlich genau dazu, die Kommunikation zwischen Benutzeroberfläche und Nutzer zu steuern. Sie nehmen Nutzer an die Hand, führen sie durch die Benutzeroberfläche und unterstützen somit bei der Zielerreichung. Dabei sollen sich die Nutzer möglichst wohlfühlen, Vertrauen aufbauen und ein optimales Nutzererlebnis geboten bekommen. Im Optimalfall kehren sie zurück oder empfehlen die Website Freunden und Bekannten weiter.
Joshua Porter bringt die große Wirkung der kleinen Texte in seinem Blogartikel Writing Microcopy aus dem Jahre 2009, gut auf den Punkt:
„Don’t be deceived by the size of microcopy. It can make or break an interface.“ – Joshua Porter, 2009
Gerade auch vor dem Hintergrund immer puristischer und minimalistischer werdender Designs à la Apple, kann die geschickte Verwendung von Microcopy oftmals den entscheidenden Unterschied zur Website eines Mitbewerbers ausmachen, wenn es darum geht, Nutzer für sich zu gewinnen.
Wie sehr UX Writing in den letzten Jahren an Bedeutung gewonnen hat, zeigt sich auch bei einem Blick in Google Trends. Von 2004 bis heute hat das weltweite Suchinteresse für den Begriff „UX Writing“ nahezu stetig zugenommen.

5 UX Writing-Tipps für zufriedenere Nutzer
Genug von trockener Theorie! Im Folgenden gebe ich dir einige praktische Tipps zum UX Writing an die Hand, mit welchen du mit zum Teil geringem Aufwand viel bewirken kannst. Deine Nutzer werden es dir danken.
#1 Die Zielgruppe verstehen lernen
Der Nutzer und seine Bedürfnisse stehen beim UX Texting immer im Fokus. Sich in den Nutzer hineinversetzen und kritische Situationen voraussehen zu können, ist für die Erstellung nutzerfreundlicher Microcopy daher essenziell.
Um herauszufinden, ob deine Website die Sprache der Nutzer spricht, bieten sich vor allem User-Tests unter realistischen Testbedingungen an. Hierbei werden der Zielgruppe entsprechende Probanden bei der Nutzung deiner Website beobachtet, um Optimierungspotenzial aufzudecken und die Website letztendlich noch besser an die Bedürfnisse der Nutzer anpassen zu können.
In einem ersten Schritt kannst du natürlich auch erst einmal selber probieren, dich in die Nutzerperspektive hineinzuversetzen und Potenziale aufzudecken. Wie gut findest du dich selbst auf deiner Website zurecht, wenn du dir vorstellst, dass du sie zum ersten Mal besuchst?
Als eines der wichtigsten Elemente einer Website wird die Hauptnavigation schnell in den Fokus einer möglichen Optimierung rücken. Findet der Nutzer sich hier schnell und einfach zurecht, weil der Aufbau und die Benennung der Menüpunkte seinem mentalen Modell entsprechen, kann sich dies sehr positiv auf das Nutzererlebnis auswirken.
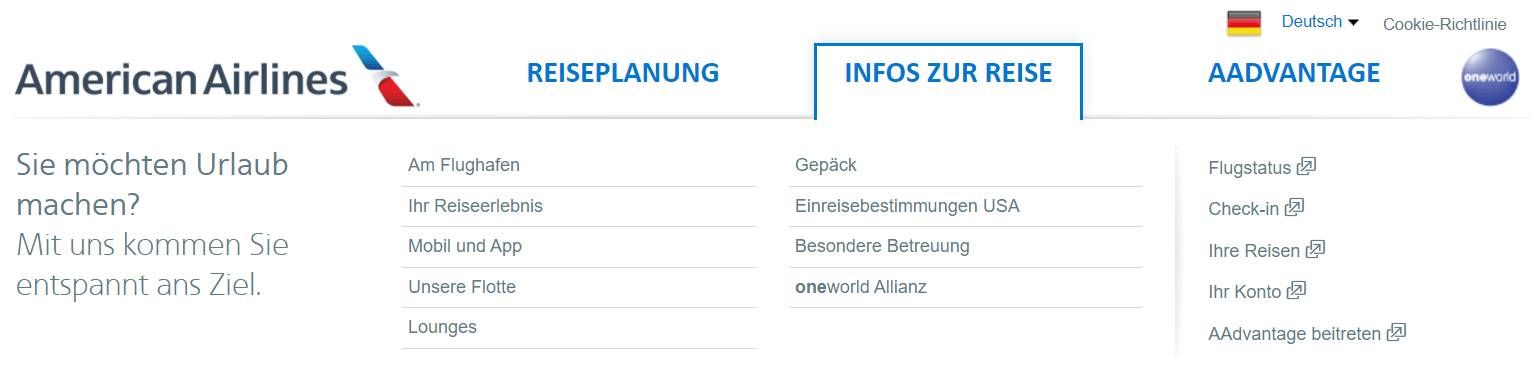
Am Flughafen: Beispiel für eine nutzerfreundliche Navigation
Die US-amerikanische Fluggesellschaft American Airlines hat die Navigation ihrer Website zum Teil dem Mindset der Nutzer entsprechend aufgebaut. Unter anderem die Menüpunkte „Infos zur Reise“ oder auch „Am Flughafen“ ermöglichen Nutzern eine intuitive Bedienbarkeit, da sie dem mentalen Modell der Nutzer entsprechend formuliert sind und diese daher sofort wissen, was sie sich darunter vorzustellen haben.

Bei der Anpassung und Optimierung der Navigation sollten SEO und UX immer Hand in Hand gehen, um einerseits das Beste aus beiden Welten vereinen zu können und gleichzeitig sicherzustellen, dass sich die Disziplinen nicht gegenseitig behindern. Mehr Informationen dazu findest du auch in Andreas Artikel zu Best Practices beim Aufbau einer Website-Navigation.
#2 So viel wie nötig, so wenig wie möglich
Gelungenes UX Writing zeichnet sich unter anderem dadurch aus, dass Nutzer nicht merken, dass sie geführt werden. Dies kann zum einen dadurch erreicht werden, dass nur genau so viel Microcopy verwendet wird, wie nötig ist, um Nutzern ausreichend Unterstützung bieten zu können. Sie sollte kurz und prägnant gehalten und nicht unnötig aufgebläht werden.
Zum anderen sollte sie sich auch im Hinblick auf die Tonalität, wie ein Chamäleon an die sie umgebenden Inhalte anpassen, die Zielgruppe ansprechen und immer auch der jeweils zu erfüllenden Funktion entsprechen. Soll der Nutzer zu einer Handlung animiert werden, sollte Microcopy beispielsweise entsprechend euphorisch formuliert werden. Handelt es sich hingegen um eine Fehlermeldung, sollte der Nutzer beruhigt, ermutigt und bei der Lösungsfindung unterstützt werden.
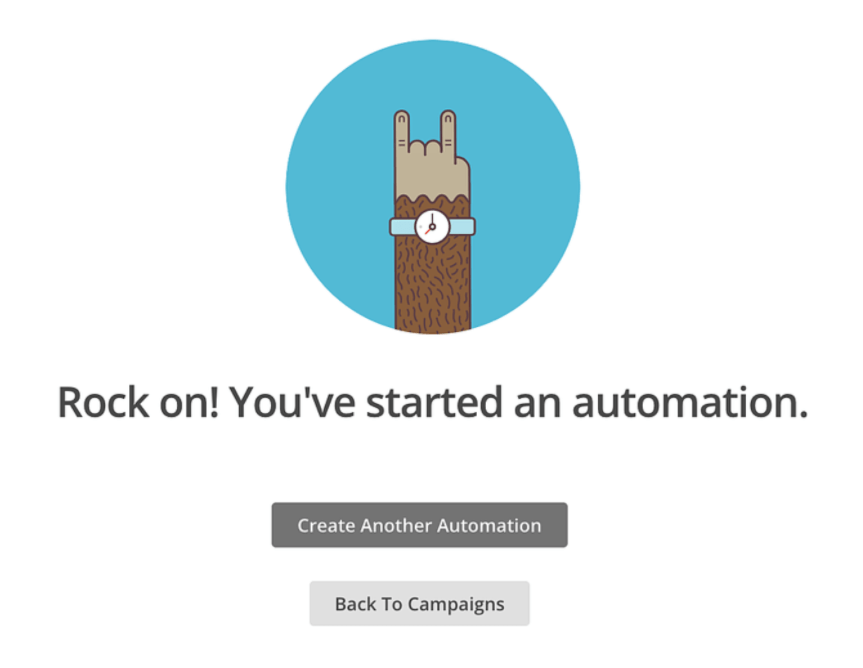
Rock on! Beispiel für nutzerfreundliche Erfolgsmeldungen
Die amerikanische Marketing-Automatisierungsplattform Mailchimp stellt ein Paradebeispiel für nutzerfreundliche Erfolgsmeldungen dar. Nutzer erhalten beispielsweise für das erfolgreiche Anlegen einer E-Mail-Automatisierung eine kurze, prägnante Erfolgsmeldung ohne überflüssige Informationen. Dem Nutzer wird zudem ein positives Gefühl vermittelt und gleichzeitig die Möglichkeit geboten, weitere Aktionen durchzuführen.

#3 Immer positiv bleiben
In Tipp #1 wurde es schon einmal angerissen: Nutzern während der gesamten Nutzung ein positives Gefühl zu vermitteln, ist einer der Grundsätze des UX Writings. Besonders wichtig ist das immer dann, wenn Nutzer eine kritische Situation erleben, wie beispielsweise eine erfolglose Suche oder eine nicht aufrufbare Seite.
Hier heißt es positiv bleiben, aufmuntern, ermutigen und deinen Nutzern das Gefühl geben, nicht alleine zu sein. Eine Prise Humor kann in kritischen Situationen ebenfalls nicht schaden, auch wenn man es damit nicht übertreiben sollte.
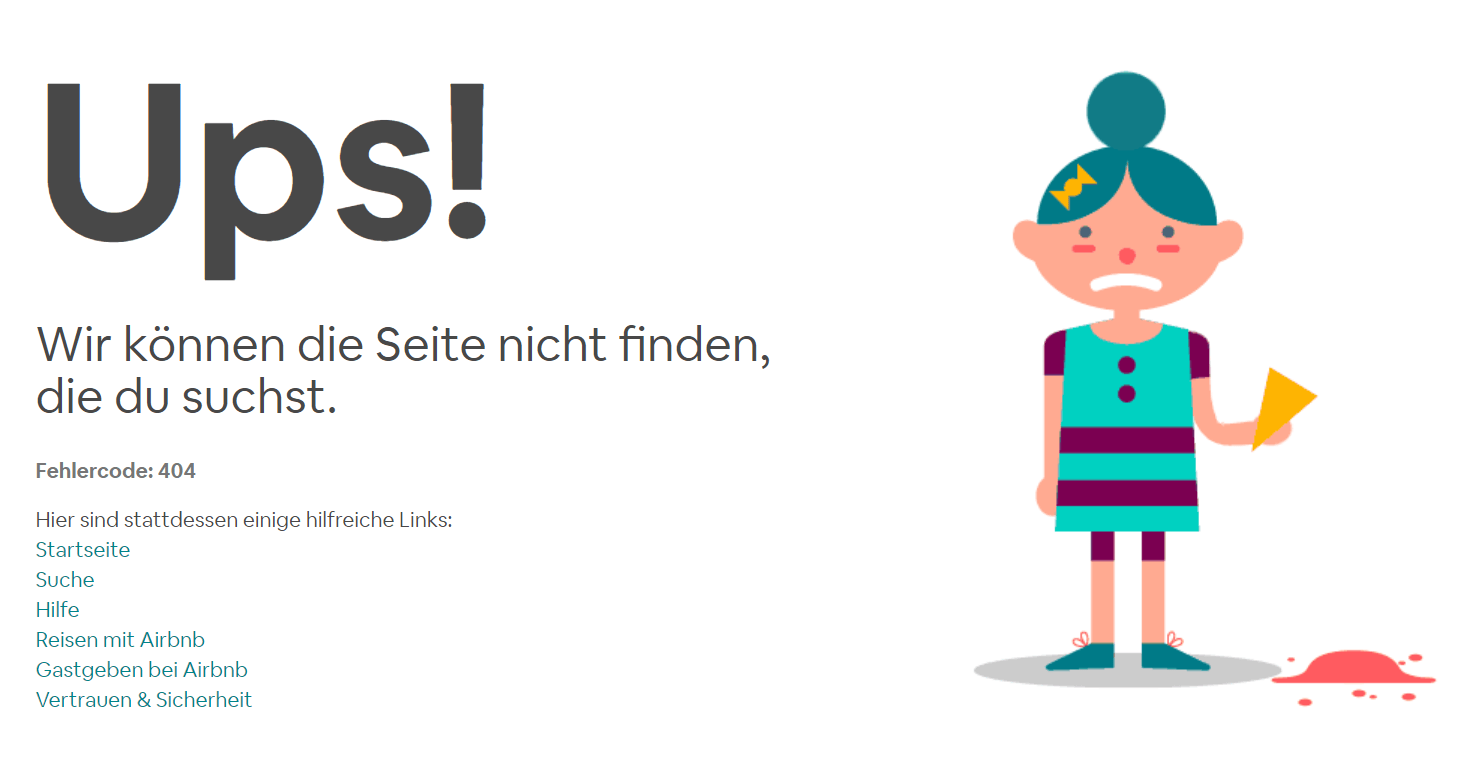
Ups! Beispiel für eine nutzerfreundliche Fehlerseite
Ein schönes Beispiel für eine nutzerfreundliche Microcopy auf einer Fehlerseite findet sich beim bekannten Online-Marktplatz für Unterkünfte, Airbnb. Ist eine Seite der Website nicht aufrufbar, wird eine 404-Fehlerseite erzeugt. Statt diese aber groß und breit mit dem sehr negativ konnotierten Wort „Error“ zu betiteln, greift Airbnb hier mit dem Ausruf „Ups!“ auf eine positivere Formulierung zurück und ergänzt diese mit einer witzigen, passenden Grafik.
Ebenfalls hilfreich: Nutzer werden in verständlicher Art und Weise über die Art des Fehlers informiert und erhalten einige Alternativlinks an die Hand, um direkt weiternavigieren und ihr Ziel auf anderem Wege erreichen zu können.

#4 Glasklar und supereinfach formulieren
Gutes User Experience Writing zeichnet sich auch dadurch aus, dass unmissverständliche Formulierungen verwendet werden. Gerade im technischen Kontext neigt man oft dazu, Hinweise, Benachrichtigungen und andere Microcopy durch technischen Fachjargon zu verkomplizieren.
Beispiel für eine Fehlermeldung:
Ein Nutzer deiner Website möchte sich in sein Kundenkonto einloggen und gibt ein falsches Passwort ein. Es erscheint folgende Fehlermeldung:
System Error (code #7530): Ein Authentifizierungs-Fehler ist aufgetreten.
Eine derartige Fehlermeldung kann bei Nutzern schnell zu Verunsicherung und Irritation führen. Daher solltest du immer auf allgemein verständliche, klare und eindeutige Formulierungen ohne technischen Jargon zurückgreifen. Eine angemessene Fehlermeldung könnte in diesem Fall folgendermaßen lauten:
Login fehlgeschlagen. Benutzername oder Passwort nicht korrekt.
Eindeutige Beschriftung der Call-to-Action-Buttons
Gleiches gilt beispielsweise auch für die Beschriftung von Call-to-Action-Buttons. Hier sollte immer klar und eindeutig sein, welchen Zweck der jeweilige Button hat und was den Nutzer bei einem Klick erwartet.
Ein einfaches Beispiel für eine hilfreiche Beschriftung eines Call-to-Action-Buttons finden wir unter anderem beim E-Commerce-Riesen Amazon. Nachdem ein Artikel in den Warenkorb gelegt wurde, wird der Nutzer über die Menge der Artikel im Warenkorb und den derzeitigen Gesamtpreis informiert. Zusätzlich wird ein Call-to-Action-Button mit der Aufschrift „Weiter zum Kaufabschluss (2 Artikel)“ dargestellt. In der mobilen Ansicht steht auf dem Button „Zur Kasse gehen (2 Artikel)“. Möchte der Nutzer den Kauf abschließen, muss er nicht lange überlegen, sondern weiß sofort, wo er zu klicken hat und was ihn hinter dem Klick erwartet. Wäre der Button statt mit „Weiter zum Kaufabschluss“ bzw. „Zur Kasse gehen“ mit „Nächster Schritt“ oder „Weiter“ beschriftet, wäre die Botschaft sehr viel uneindeutiger und könnte beim Nutzer Verunsicherung hervorrufen.

#5 Last but not least – 4 abschließende Tipps in Kurzform
Mein letzter Tipp an dich besteht aus 4 kurzen Tipps, bei denen es für keinen eigenen Abschnitt gereicht hat, sie aber dennoch nicht minder wichtig und eine Erwähnung in diesem Beitrag auf jeden Fall wert sind:
- Verwende Ziffern statt Wörter für Zahlen: Ziffern erzeugen mehr Aufmerksamkeit als Buchstaben und werden daher eher von Nutzern wahrgenommen.
- Sei kreativ: Microcopy muss nicht langweilig sein. In einem gewissen Rahmen kannst du dich kreativ ausleben und dadurch bestenfalls den Joy of Use deiner Website steigern.
- Aktive Sprache nutzen: Schreibe aktiv statt passiv. Passive Sprache ist lang, indirekt und manchmal verwirrend. Aktive Sprache hingegen ist direkt und klar und unterstützt dadurch die effiziente Nutzung.
- Testen, testen, testen: Mit A/B-Split-Tests kannst du die Wirkung und den möglichen Erfolg deines UX Textings effektiv messen.
Fazit
Wie du siehst, lässt sich das Nutzererlebnis auf deiner Website oder in deiner App, mit zum Teil geringem Aufwand, optimieren. Wer sich bisher noch nicht mit dem Thema UX Writing befasst hat, sollte das spätestens jetzt dringend nachholen, um das ganze Potenzial der kleinen Worte ausschöpfen zu können.
Gerade in Zeiten immer stärker werdender Online-Konkurrenz und sich immer ähnlicher werdender Webpräsenzen, kann dir optimierte Microcopy möglicherweise den entscheidenden Vorteil gegenüber deiner Konkurrenz im Web verschaffen.
Wie sehen deine Erfahrungen in Bezug auf UX Writing bisher aus?
Ist das Ganze für dich vielleicht schon ein alter Hut oder bisher völlig unbekanntes Terrain? Hinterlasse gerne einen Kommentar oder kontaktiere uns, solltest du Fragen oder Anmerkungen haben. Gerne unterstützen wir dich auch dabei, deinen Webauftritt optimal an die Bedürfnisse deiner Zielgruppe anzupassen.
Marvin
Bildnachweis Titelbild: © BartekSzewczyk -istock