Wer online auf Recherche geht, nimmt meistens die Vorteile einer Suchmaschine in Anspruch. Und das am häufigsten über unsere mobilen Alleskönner – die Smartphones. Google verfolgt deshalb zukünftig den Ansatz „Mobile First“. Das bedeutet, dass die Suchmaschine nur noch die mobile Webseitenversion als Ranking-Grundlage heranzieht.
Du hast einen Online-Shop oder eine Website? Dann bist du jetzt gefragt. Wir verraten dir, mit welchen Tricks du deine Seite fit für Mobile SEO machst und welche Tools dir dabei helfen.
Inhalt
- 1. Warum ist mobile Optimierung so wichtig?
- 2. Wie wird mobil gesucht?
- 3. Wie fällt mein Snippet in den mobilen SERPs auf?
- 4. Wie bereite ich meinen Webseitencontent auf?
- 5. Welche technischen Aspekte muss ich berücksichtigen?
- 6. Wie teste & monitore ich meine Seite auf mobile Tauglichkeit?
- Kostenlose Online-Marketing-Webinare
1. Warum ist mobile Optimierung so wichtig?
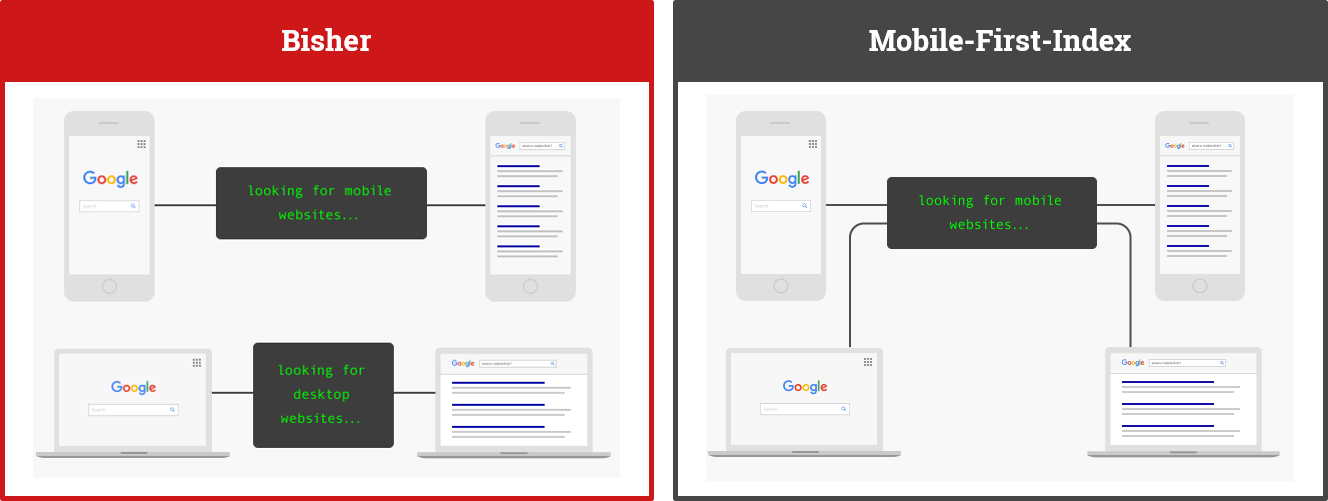
Google setzt künftig vollständig auf Mobile First

Ankündigung im Google Webmaster Central Blog:
- Die Übergangsphase von der Desktop- zur Mobile-First Indexierung wird im März 2021 beendet.
- Ab diesem Zeitpunkt crawlt Google nur noch mit Mobile-Bot.
- Das bedeutet: Google sieht unsere Webseite künftig wie ein Smartphone-Nutzer. Wenn bestimmte Funktionen oder Inhalte nur in Desktop-Variante enthalten sind, wird Google diese künftig nicht mehr sehen und nicht zur Indexierung heranziehen.


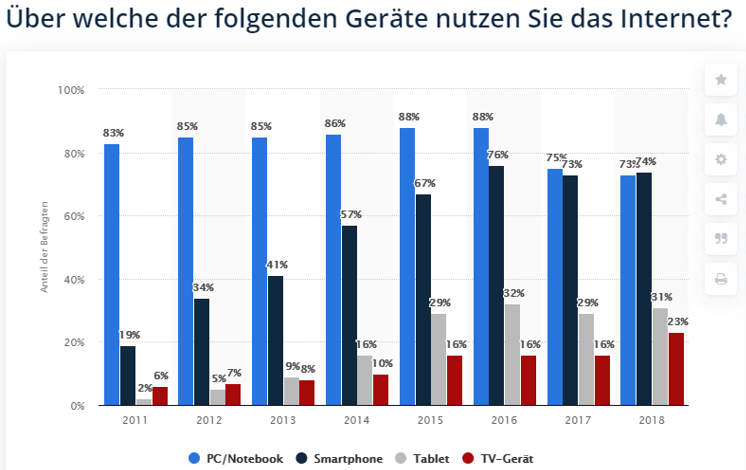
Nutzung mobiler Endgeräte stark gestiegen
2018 wurde in Deutschland erstmals am häufigsten mit dem Smartphone oder auch mobilen Alleskönner gesurft.

Quelle: https://de.statista.com/statistik/daten/studie/237753/umfrage/online-nutzung-in-deutschland-nach-geraetetyp/
Diverse Funktionen und gesunkene Mobilfunkpreise machen das Smartphone für viele zu einem ständigen Begleiter.
Besonders für das Surfen im Internet haben Smartphones in den vergangenen Jahren massiv an Bedeutung gewonnen.
Analysiere deinen Webseiten-Traffic
Wie viele Besucher deiner Webseite kommen über mobile Endgeräte?
Prüfe die prozentuale Verteilung der Webseitenzugriffe über Desktop, Mobile und Tablet in Google Analytics: Zielgruppe > Mobil > Übersicht
- Über welches Endgerät kommen die meisten Nutzer auf meine Webseite?
- Überwiegen die mobilen Zugriffe bereits?
- Wie hat sich die prozentuale Verteilung der Zugriffe in den letzten Monaten entwickelt?
2. Wie wird mobil gesucht?
In welcher Situation befindet sich der Nutzer?

- Die Situation sowie das Umfeld des Users spielen bei der mobilen Suche eine Rolle.
- Nutzt der Besucher deiner Website einen Desktop, bewegt er sich wahrscheinlich am Schreibtisch/drinnen und sucht nach ausführlicheren und tiefgründigen Informationen.
- Greift jemand über sein Smartphone auf deine Website oder deinen Online-Shop zu, ist es schwieriger abzuleiten, wo sich der User befindet. Die Suchanfragen sind abhängig von der jeweiligen Situation und fließen sofort mit in Handlung ein.
- Häufig haben mobile Suchanfragen einen lokalen Bezug. Es könnte zum Beispiel sein, dass der User nach den Öffnungszeiten oder dem Standort deines Shops sucht.
- Der Nutzer erwartet, dass seine Suchintention schnell und passend beantwortet wird.
- Bei der Suche über mobile Endgeräte nimmt Voice-Search eine zentrale Rolle ein. Immer mehr User nutzen die Suche per Sprachassistenten, um das gewünschte Ergebnis zu erhalten. Welche Faktoren für mehr Voice-Erfolg sorgen, verraten wir dir im Blogartikel: Voice Search – 5+1 Erfolgsfaktoren für mehr Sprach-Relevanz!
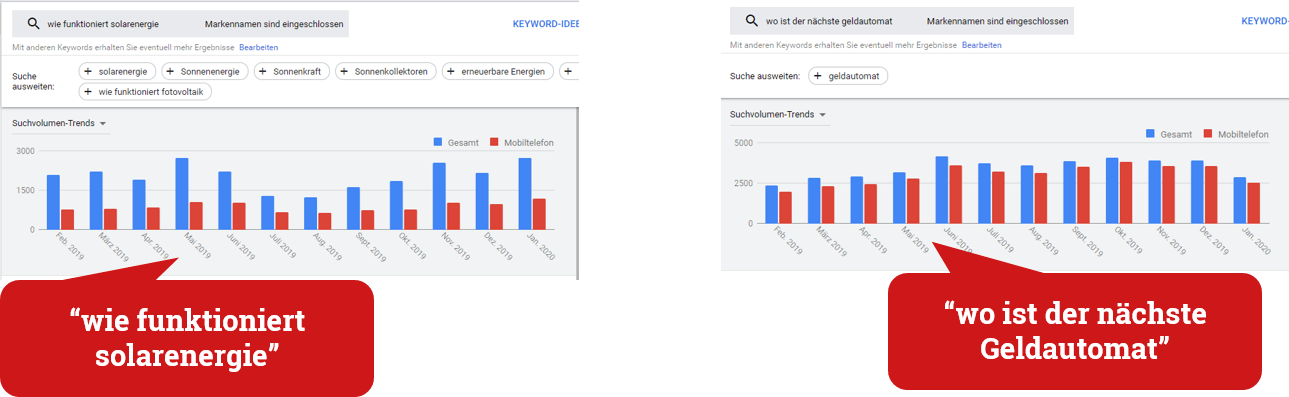
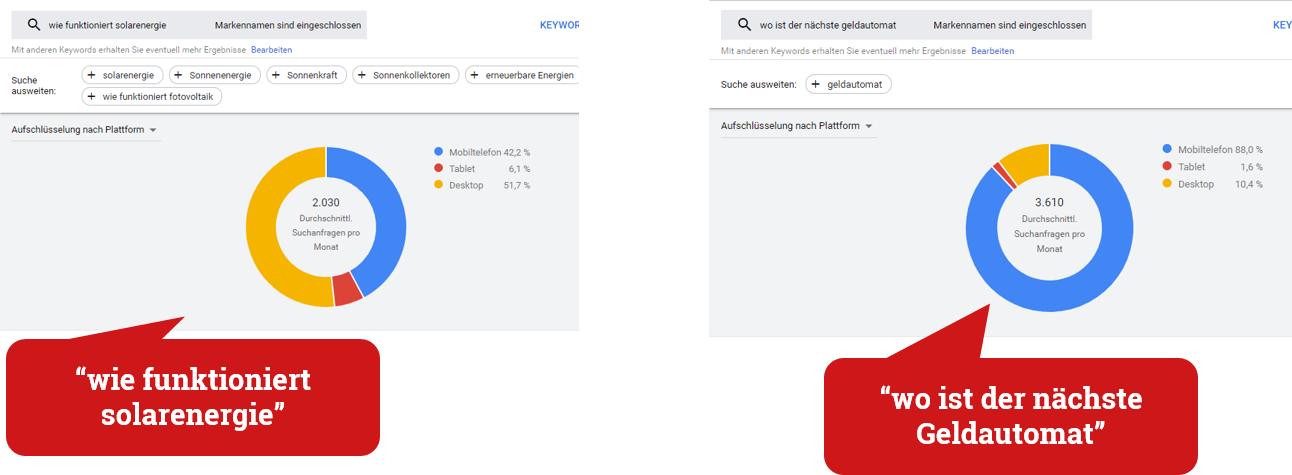
Prüfe die Suchintention mit Tools

- Nutze den Google Keyword-Planner, um zum Beispiel zwei Suchanfragen ganz einfach miteinander zu vergleichen.
- Unsere Erkenntnis: Bei der ersten Suchanfrage wünscht sich der Nutzer umfassende & tiefgründige Artikel, weil Nutzer sich intensiver am Desktop damit beschäftigt.
- Beim Blick auf die zweite Suchanfrage zeigt sich, dass der User kurze Antworten ohne weitere Infos bevorzugt und hier konkret nur nach dem Standort schaut.

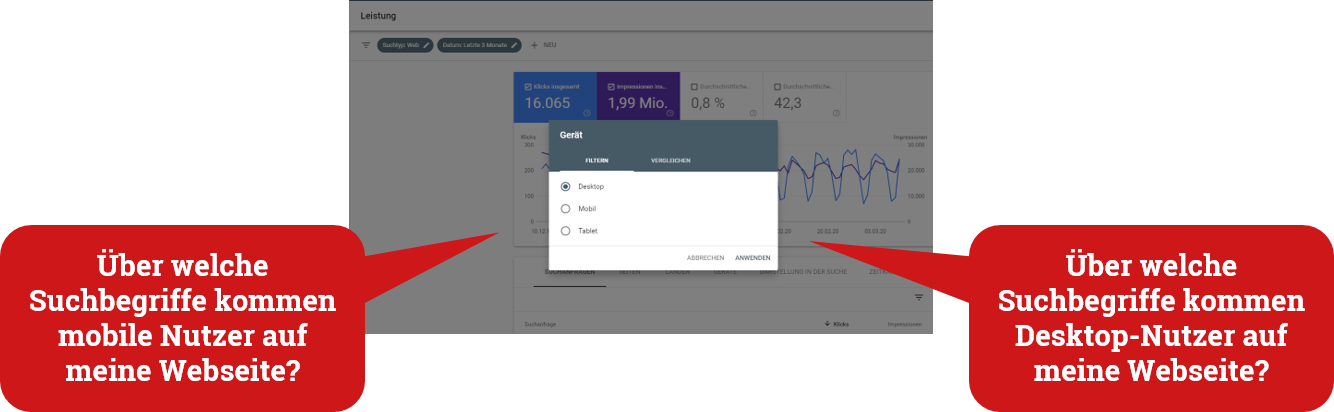
Filtermöglichkeiten in der Google Search Console

Suchanfragen je nach Gerätetyp auswerten.
- Die Google Search Console bietet dir gute Möglichkeiten, um mobile Suchintentionen zu prüfen und auszuwerten.
- Mit welchen Suchbegriffen sind Nutzer auf meine Webseite aufmerksam geworden? Hier kannst du einen Filter setzen und schauen über welche Begriffe deine Nutzer auf die Website einsteigen.
3. Wie fällt mein Snippet in den mobilen SERPs auf?
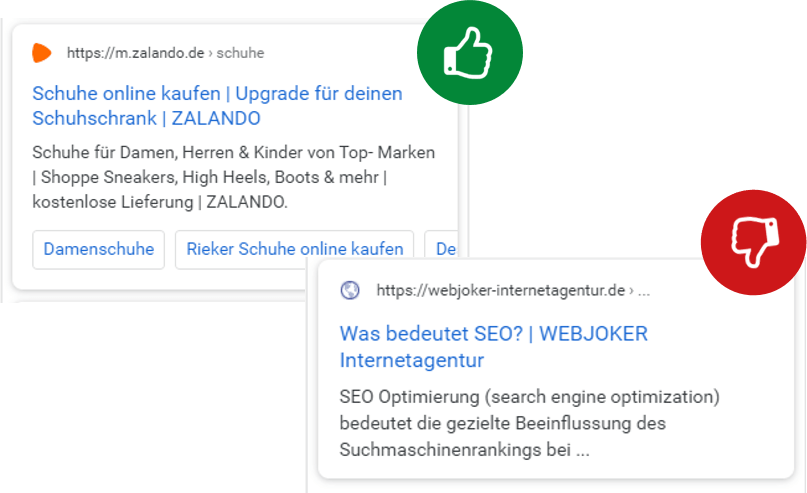
Pimp your mobile Snippet
- Nutze die vielfältigen Möglichkeiten und falle in den mobilen SERP´s (Suchergebnisseiten) auf.
- Verwende das passende Favicon. So bekommt deine Website auf einfache Weise einen Wiedererkennungswert.
- Nutze die mobil optimierte Metadaten-Länge.
- Verwende Call to Actions und Sonderzeichen, um den User zu animieren.
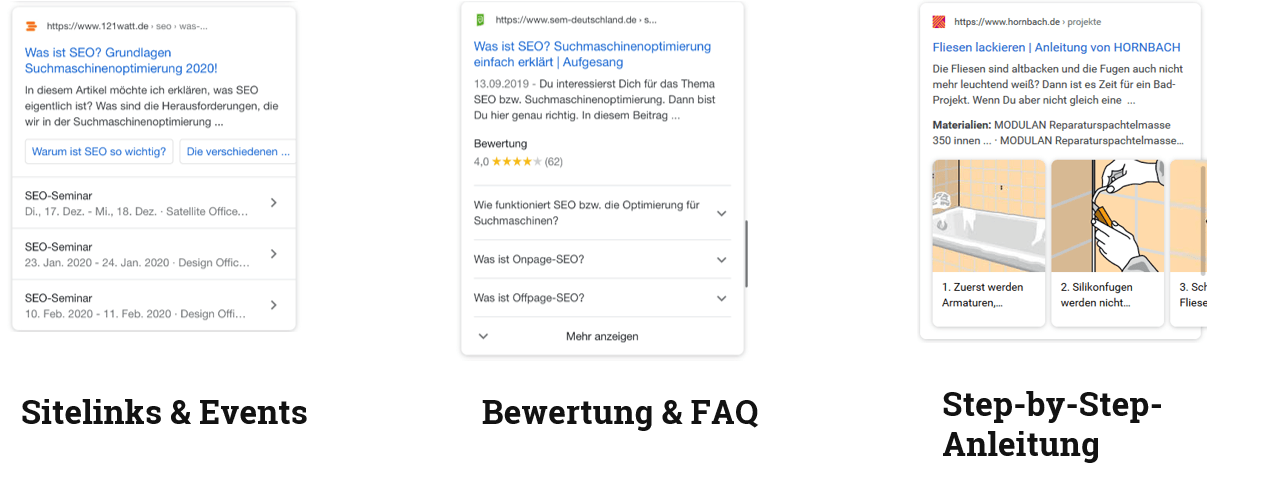
- Kennst du schon die Rich Snippet Erweiterungen? Das sind z.B. FAQ oder Step-by-Step, Mini-Sitelinks, Bewertungen, Events und es gibt noch viele mehr.
Hinterlege ein passendes Favicon

Das Favicon sollte aussagekräftig und gut erkennbar sein.
Hier findest du Googles Richtlinien für das Favicon:
- Sowohl die Favicon-Datei als auch die Startseite dürfen für Google nicht blockiert sein, damit sie gecrawlt werden können.
- Das Favicon sollte eine grafische Darstellung deines Website-Logos sein, damit Nutzer es beim Stöbern in den Suchergebnissen schnell zuordnen können.
- Das Favicon sollte ein Vielfaches von 48 px sein, z. B. 48 x 48 px, 96 x 96 px oder 144 x 144 px.
- Die Favicon-URL sollte sich möglichst nicht ändern.
- Favicons, die Google als unangemessen einstuft, werden nicht angezeigt. Dazu gehören zum Beispiel Hasssymbole. Wird eine solche Darstellung in einem Favicon erkannt, ersetzt Google es durch ein Standardsymbol.
Optimiere die Länge der Metadaten für Mobile
Auf Desktop und Mobile werden unterschiedlich lange Metadaten ausgespielt. Entscheide deshalb anhand der Geräteverteilung deines eigenen Webseitentraffics, ob du auf mobile Länge oder Desktop-Länge optimierst.
Fixe Längenangaben zu empfehlen, wird immer schwieriger. Besonders mobil werden häufig unterschiedlich lange Title und Descriptions ausgespielt. Deswegen können wir dir empfehlen: Teste deine Metadaten auf verschiedenen Geräten.
Nutze Call to Actions und Sonderzeichen
- Gestalte Meta Title und Description so, dass sie zum Klicken animieren.
- Mit (bunten) Sonderzeichen erreichst du mehr Aufmerksamkeit in den SERPs.
- ABER: Die Symbole sollten zu deinem Produkt und Webseiteninhalt passen!
Hier gibt es eine Auswahl an Sonderzeichen & Emojis für deine Metadaten.
Nutze Rich Snippet-Erweiterungen
Zeichne wichtige Informationen mit strukturierten Daten aus und lasse sie so direkt im Snippet ausspielen.

Dabei solltest du die relevanten Inhalte im Quellcode über schema.org-Markup auszeichnen, damit sie von der Suchmaschine einfacher verarbeitet werden können. Beachte dabei: Sämtliche Informationen, die hier ausgespielt werden sollen, müssen natürlich auf der Webseite vorkommen. Deshalb ist es wichtig, bereits im Content-Erstellungsprozess zu planen, ob zum Beispiel FAQ geboten werden sollen.
Schema.org ist ein gemeinsames Markup-Vokabular von Tags, mit dem die Informationen ausgezeichnet werden. Es bietet diverse Möglichkeiten zur Auszeichnung relevanter Daten, wie z.B. Produktdaten, Bewertungen, Daten zu Personen & Orten, FAQ, How to-Anleitungen uvm. Schema.org fügt also Tags zum HTML hinzu, wodurch die Daten von der Suchmaschine besser verstanden udn strukturiert dargestellt werden können.
Mithilfe strukturierter Daten werden sowohl der Suchmaschine als auch dem Nutzer mehr relevante Informationen zur Verfügung gestellt. Da die Snippets über strukturierte Daten mit Informationen (wie FAQ, Anleitungen, usw.) angereichert werden können, sind diese besonders relevant. Sie sind also die wichtigste Voraussetzung, um in den mit Rich Snippets angereicherten Suchergebnissen dargestellt zu werden. Zudem ermöglichen strukturierte Daten eine bessere Lesbarkeit für Crawler.
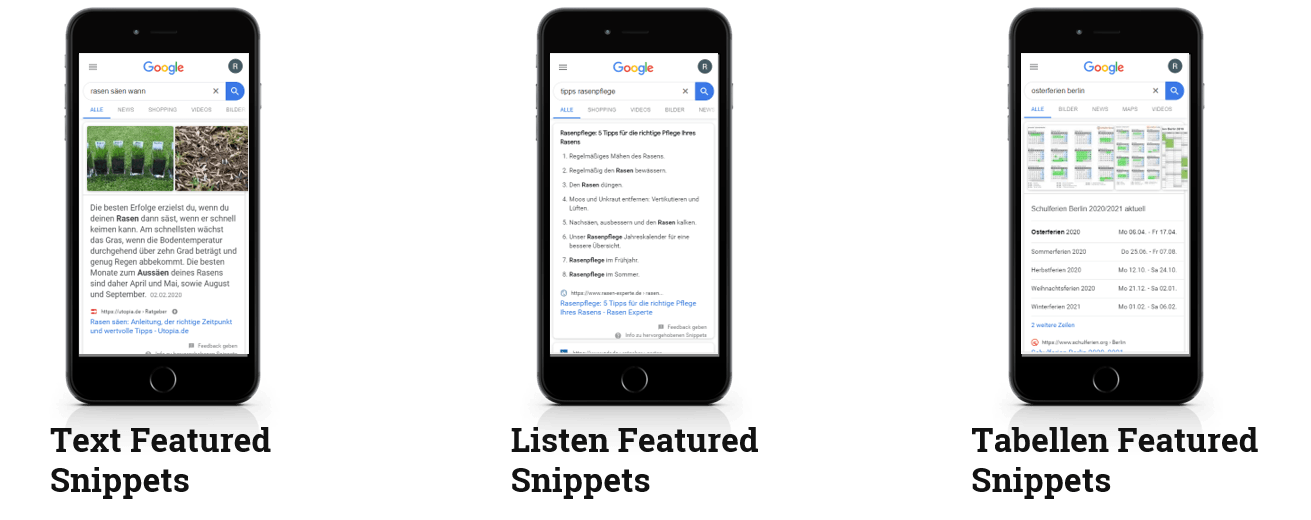
Falle mit Featured Snippets auf
Featured Snippets (hervorgehobene Snippets) nehmen in der mobilen Darstellung meist den gesamten Bildschirm ein und sind somit sehr präsent. Google versucht, dem User mit den Featured Snippets eine schnelle und komprimierte Antwort zur jeweiligen Suchanfrage zu bieten. Featured Snippets werden aber nicht bei jeder Suchanfrage ausgespielt und es ist auch nicht aktiv beeinflussbar, ob und in welcher Form Google ein solches Featured Snippet ausspielt.
Hilfreich kann aber sein, auf der eigenen Webseite konkrete Fragestellungen kurz und präzise zu beantworten oder passende Listen bzw. Tabellen einzubinden, die sich für die Ausspielung als Featured Snippet eignen würden.

Text Featured Snippets: Hilfreiche Definitionen, Rezepte, Anleitungen auf einen Blick
Listen Featured Snippets: Checklisten, Anleitungen, Aufzählungen, Tipps
Tabellen Featured Snippets: Tabellarische Vergleiche bieten dem Nutzer eine gute Übersicht
Achte bereits in der Phase der Themenplanung und Contenterstellung gezielt darauf, passende Inhalte zu erstellen!
4. Wie bereite ich meinen Webseitencontent auf?
Eine gute Mobile-Usability ist sowohl für den Nutzer als auch für die Suchmaschine relevant. Eine gelungene Usability schafft auch immer positive Nutzersignale, die von Google entsprechend gewertet werden.

Stimme dein Seitenlayout auf Mobilgeräte ab
Hier hast du drei verschiedene Möglichkeiten zur Optimierung:
- Responsives Design: Es gibt eine URL und unabhängig vom Gerät wird auch nur ein html-Code ausgespielt. Diese Option können wir besonders empfehlen, denn sie bietet viele Vorteile für alle Seiten. Für die Webseitenbetrieber ist die Pflege der Daten und des Contents unkompliziert. Außerdem ist die Gefahr von Duplicate Content hier am geringsten.
- Dynamisches Design: Auch hier wird eine URL verwendet. Allerdings ändert sich je nach Gerät der html-Code. Der Nachteil besteht im hohen Programmieraufwand. Zudem steigt die Gefahr von Duplicate Content.
- Mobile Website: Für die mobile Version und die Darstellung über den Desktop existieren unterschiedliche URLs. Das bedeutet allerdings einen doppelten Pflegeaufwand. Des Weiteren ist der technische Fehlergrad hier enorm hoch.
Gestalte deinen Content gut lesbar
- Alle Inhalte sollten mobil gut lesbar und mit dem Finger bedienbar sein.
- Als Schriftgröße brauchst du mind. 14, besser sogar 16 Pixel.
- Für die Zeilenlänge solltest du zwischen 50 und 60 Zeichen wählen.
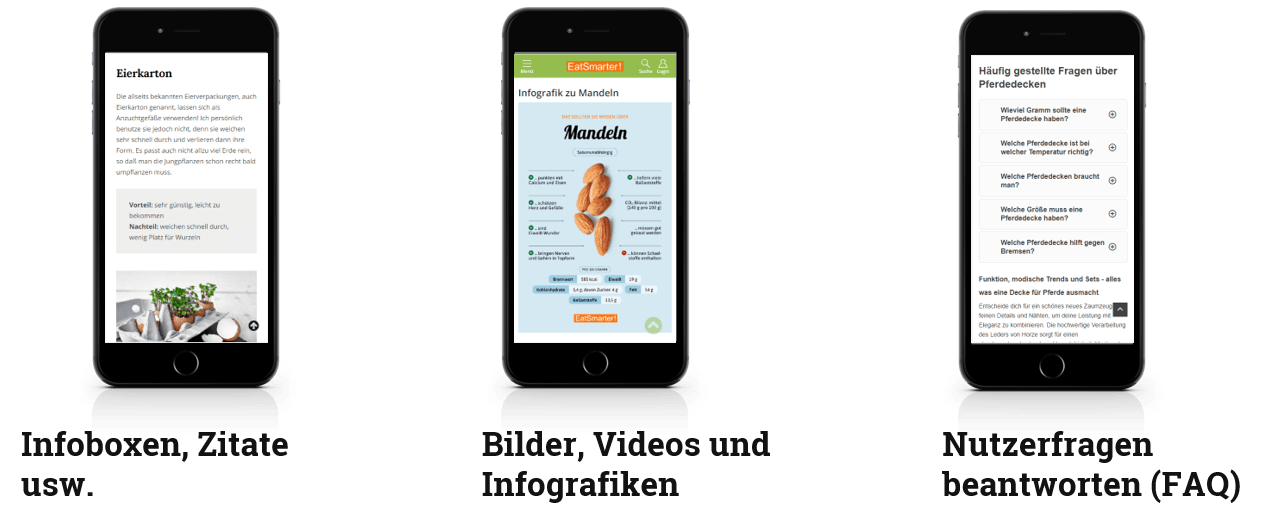
- Nutze strukturierende Elemente, wie zum Beispiel: Listen und Aufzählungen, Infoboxen, Text-Fettungen, kurze Absätze mit prägnanten Zwischenüberschriften sowie einen starken Kontrast zwischen Text und Hintergrund.
Serviere „Snackable Content“

Dein User muss die wichtigsten Inhalte auf den ersten Blick erfassen können. Serviere deinen Content also häppchenweise. Dazu bietet es sich an, Infoboxen, Bilder oder FAQ zu nutzen.
Inhalte, die besonders relevant für die Seite sind, solltest du am Anfang platzieren, sodass der Nutzer sie auf den ersten Blick erfassen kann. Die Darstellung sollte klar und präzise sein und auf den Punkt gebracht werden, um auf den kleineren Bildschirmen leichter und schneller erfasst werden zu können.
Grundsätzlich gilt: Gestalte eine klare Seitennavigation und sorge für kurze Wege. Nutze hierfür einen eingeblendeten Suchschlitz und Breadcrumbs, die dem User zeigen, in welcher Verzweigung er sich innerhalb einer Applikation befindet. Sprunganker-Links bei Inhaltsverzeichnissen dienen zur Orientierung und helfen dabei, dem Nutzer schnell zu den angeforderten Inhalten zu leiten. Die Navigationselemente müssen mit dem Finger bedienbar sein. Verwende Call to Actions, um Nutzer gezielt weiterzuführen. Außerdem empfehlen wir einen „nach oben“-Button und die Kontaktdaten (z.B. Telefonnummer oder Mailadresse) sollten klickbar gestaltet sein.
Was braucht dein Nutzer?
Die Gestaltung einer Website oder eines Online-Shops ist immer von diversen Faktoren abhängig, die individuell betrachtet werden müssen. Hierzu zählen beispielsweise:
- Wie setzt sich die Zielgruppe zusammen?
- In welcher Branche bewege ich mich?
- In welcher Phase der Customer Journey spreche ich den Nutzer an?
- Benötigt der Nutzer ausführliche Informationen oder sucht er eine kurze präzise Antwort?
- Welchen Wissensstand hat der Nutzer?
5. Welche technischen Aspekte muss ich berücksichtigen?
Grundvoraussetzung: Funktionierende Technik
- Sämtliche technische SEO-Grundlagen für Desktop gelten auch für die mobile Optimierung
- Nutze sprechende und nicht zu tief verschachtelte URLs.
- Achte auf eine einwandfreie Crawlbarkeit.
- Indexiere nur relevante Seiten, aber zum Beispiel nicht dein Impressum. Vermeide eine Überindexierung. Diese entsteht beispielsweise bei nicht korrekter Verwendung von Filter-URLs und paginierten Seiten.
- Vermeide Duplicate Content, also doppelte Inhalte z.B. durch duplizierte oder sehr ähnliche Kategorien. Achtung: Besonders bei der Verwendung von eigenständigen mobilen Seiten oder dynamischen Designs mit verschiedenen HTML-Codes ist die Gefahr hoch!
- Verwende Canonical Tags
Für die mobile Optimierung sind schnelle Ladezeiten sowie die korrekte Auszeichnung mit strukturierten Daten besonders relevant.
6. Wie teste & monitore ich meine Seite auf mobile Tauglichkeit?
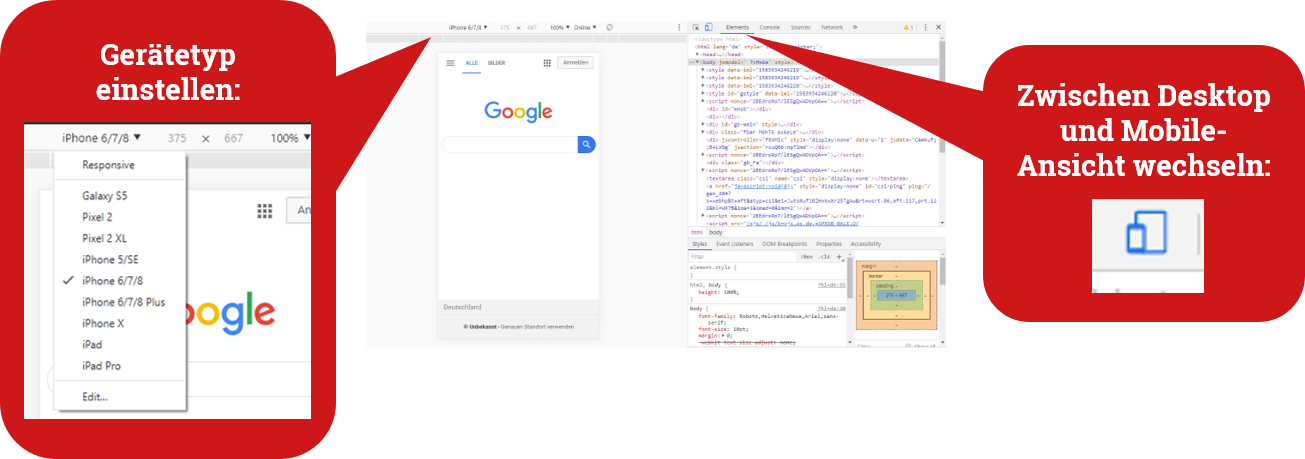
Schau dir deine Webseite mobil an! Nutze dafür ein mobiles Endgerät oder die Entwicklertools im Browser.

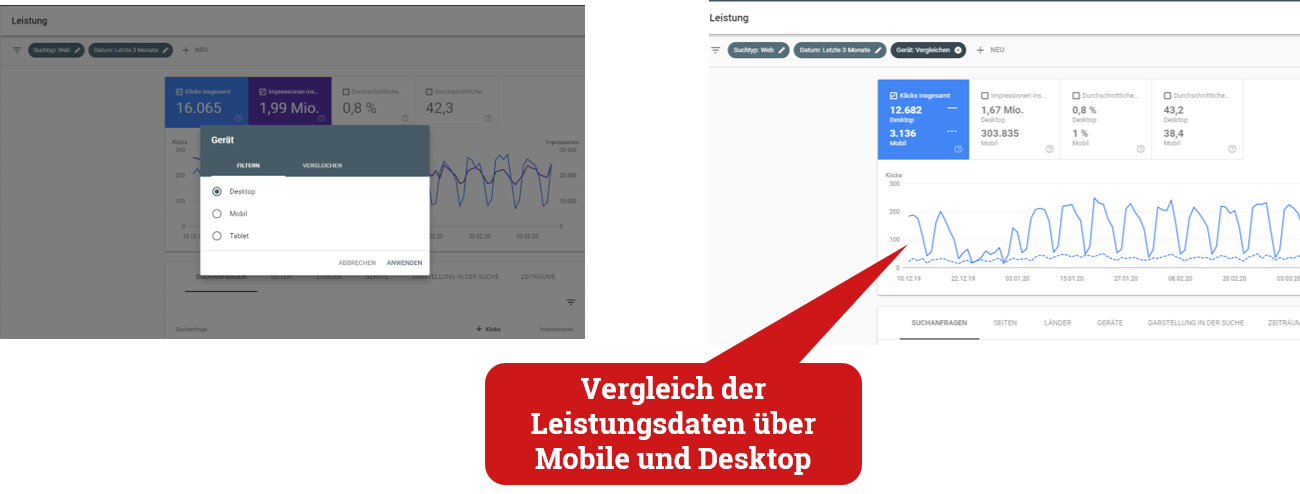
Identifiziere einzelne fehlerhafte Seiten und Angaben zur mobilen Geschwindigkeit über die Google Search Console.
Hier kannst du den Leistungsbericht nach Gerätekategorie filtern oder vergleichen.

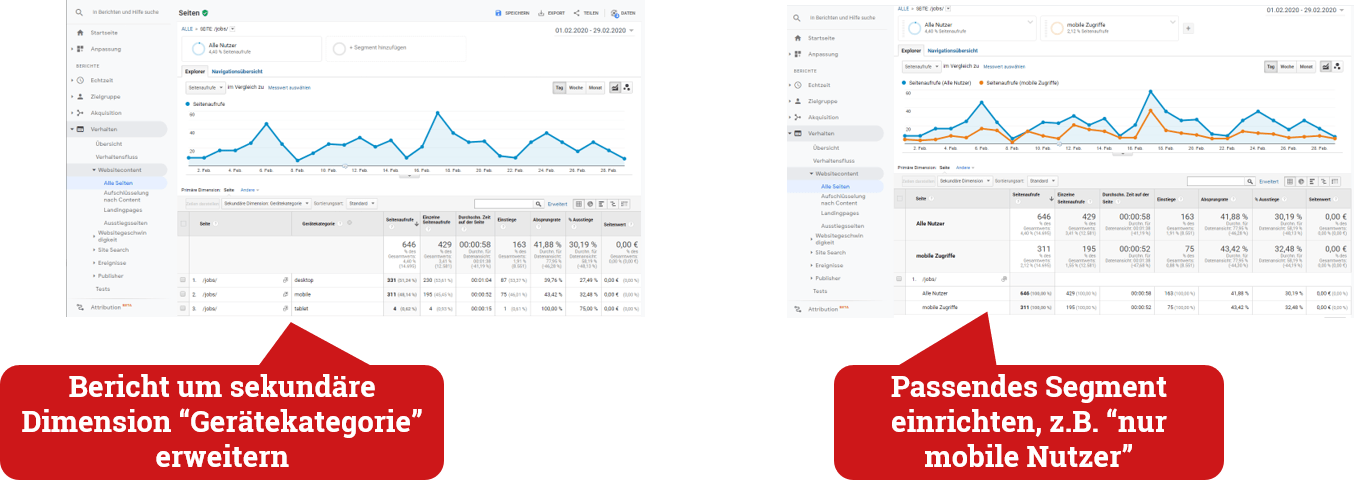
Erstelle eine differenzierte Auswertung der Performance nach Gerätekategorie via Google Analytics
Hier kannst du deine Performance nach Gerätekategorien filtern und vergleichen. Dabei bietet dir Google Analytics zwei Möglichkeiten:
- Durch eine sekundäre Dimension kannst du die Berichte mit einer Gerätekategorie erweitern.
- Oder du richtest ein entsprechendes Segment einrichten ein. Dann sind die Daten angepasst.

Wichtig: Auch andere SEO Tools wie z.B. Sistrix, AWR Cloud usw. bieten die Möglichkeit einer differenzierten Auswertung nach Desktop oder Mobile.
Viele Grüße,
Sophie & Kira
Kostenlose Online-Marketing-Webinare
Wir bieten jede Woche kostenlos zwei Webinare an. Alle Themen und die nächsten Termine findet ihr auf: web-netz.de/webinare.


Bildnachweis Titelbild: © Eva Blanco/istockphoto.com
Update: Eine vorherige Version dieses Artikels enthielt die Information, dass Google die Übergangsphase von der Desktop- zur Mobile-First Indexierung zum September 2020 beendet. Am 22.07.2020 hat Google bekanntgegeben, diese Frist bis März 2021 zu verlängern.